Hugo 主题
Hermit-V2
延续 Hermit 的极简和快速主题的传统

Hermit-V2 - 极简 Hugo 主题
Hermit-V2 是一个为 Hugo 打造的极简且快速的主题,专为想要简单且专注的网站的博主而设计。 这是 Hermit 的一个维护分支,它在原始工作的基础上进行迭代,通过错误修复和新功能来实现生产就绪的体验。

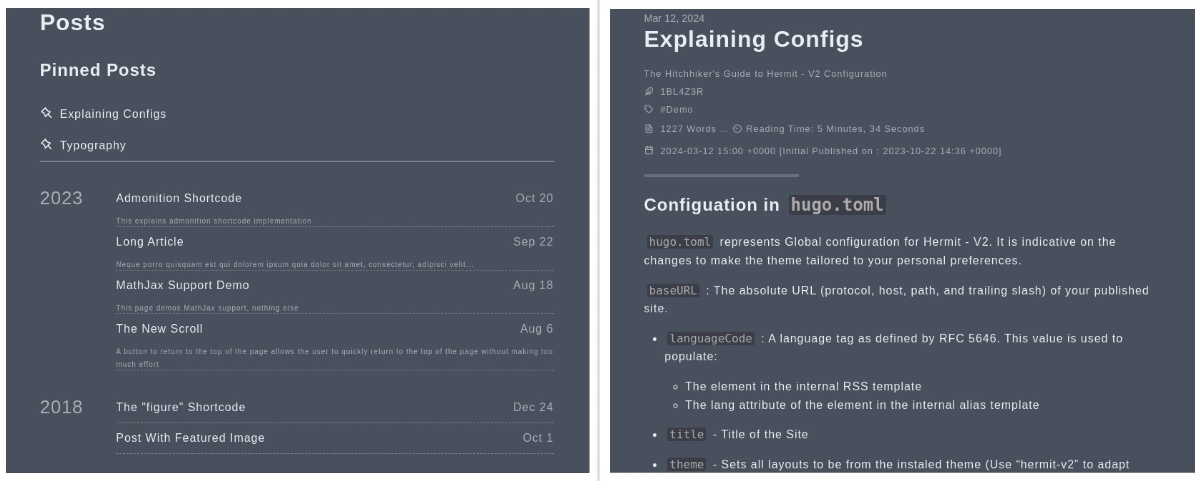
第一印象 & 演示
查看 Hermit-V2:https://1bl4z3r.github.io/hermit-V2 此演示也充当主题的文档,利用其强大的功能。
该站点的源代码位于 Staging 分支中

初始信息
Hermit-v2 的原始主题是,你猜对了,是 Hermit。 但是,Track3 似乎不再维护它了,这导致它从 GoHugo Themes 中取消上市,并且在新版本的 Hugo 中完全崩溃。
这个项目的目标是保持主题的本质不变。 我们不会偏离原始主题太多,并使其尽可能地保持极简,但会包含所有工具,以便您可以根据自己的需要扩展、自定义和使用此主题。
配置
站点配置是通过 Hugo 站点的根目录中的 hugo.toml 或 hugo.yaml 文件完成的。 为了帮助您,主题文件夹中有一个 hugo.toml.example 文件。 在此处查看 Staging 分支的配置。 在此处查看每个配置的作用。
安装
从您的 Hugo 目录的根目录运行此命令
git clone https://github.com/1bl4z3r/hermit-V2 themes/hermit-v2
或者,如果您的 Hugo 站点已经在 git 中,您可以将此存储库作为 git 子模块包含在内。 这使得更新此主题更容易。 为此,您需要运行
git submodule add -b main https://github.com/1bl4z3r/hermit-V2 themes/hermit-v2
要更新子模块并使您的项目具有最新版本的主题,请运行
git submodule update --remote
首次使用须知
从原始主题继承的功能
- 单列布局和精心设计的排版提供了绝佳的阅读体验。
- 导航和功能放置在底部栏中,当您向下滚动时它会隐藏。
- 支持特色图片。 它将显示为页面的暗淡背景。
- 在一个页面上显示您所有的帖子,每一年一个部分,简单而紧凑。
- 极其轻巧且加载速度快。 没有第三方框架,没有不必要的代码。
- 所有代码字段都具有语法高亮和代码复制功能
- 响应式 & 视网膜就绪。 从大屏幕到最小的手机,都可以优雅地缩放。 矢量格式的资源确保它在高分辨率屏幕上看起来很清晰。

自定义 CSS 和 JS
如果您觉得需要添加自己的 CSS 和 JS,则可以提供相同的配置。 这些自定义文件应设计用于一个页面或几个特定页面。 例如,如果您创建联系表单。
要使用自定义 CSS 和 JS,请将以下部分添加到页面 Frontmatter。 如果有任何文件夹结构,也应提及。
custom_css = ["custom_css/foo.css","custom_css/bar.css"]
custom_js = ["custom_js/custom-about.js"]
这些文件本身将位于 assets 目录中。 请参阅 Staging 分支,了解如何实现这一点。
自定义样式
如果出于某种原因,您想为整个主题应用样式,该样式应与核心主题样式分开,则可以在 assets/scss/ 中添加 *userstyles.scss*。 如果该文件存在,它将在构建过程中被导入。
自定义主题
此主题允许自定义。 要自定义,请将相应 scss 文件从主题复制到站点的 assets/scss/ 并根据您的喜好进行编辑。
- 要自定义主题、滚动到顶部按钮和 Admonition 颜色,请复制 _colors.scss
- 要自定义主题字体,请复制 _fonts.scss
扩展功能
可以通过布局扩展功能。
布局可以位于项目(根)或主题的布局文件夹中,根布局文件夹中的任何模板都将覆盖主题的相对于它的布局,例如:layouts/_default/baseof.html 将覆盖 themes/hermit-V2/layouts/_default/baseof.html。 因此,您可以轻松自定义主题而无需直接编辑它,这使得更新主题更容易。
将所需的文件复制到站点的 layouts/partials/ 并对其进行编辑以满足您的需求。
- 要添加或修改主题中使用的 SVG 图像,请复制 *svg.html*
- 要添加或修改评论系统(默认是 Disqus),请复制 *comments.html*
- 要添加或修改自定义分析(默认是 Google Analytics),请复制 *analytics.html*
- 要将 HTML 代码注入到每个页面的文档头部或紧靠结束 body 标签上方(这使得添加任何 HTML 元数据、自定义 css/js、DNS 预取等变得容易),请在站点的 extra-head.html 或 extra-foot.html 创建一个文件
Favicon
使用 RealFaviconGenerator 生成这些文件,并将它们放入您站点的 static 文件夹中
- android-chrome-192x192.png
- android-chrome-512x512.png
- apple-touch-icon.png
- favicon-16x16.png
- favicon-32x32.png
- favicon.ico
- mstile-150x150.png
- safari-pinned-tab.svg
- site.webmanifest
SVG Favicons
如果您的 favicon 是 SVG 格式,则有两种方法可以在此主题中实现它。
- 如果您追求整洁的目录结构,请将您的网站图标(favicon)以
favicon.svg的形式放置在static目录中。在这种模式下,Hugo 不会对网站图标进行压缩 - 如果您希望生成的网站尽可能轻量,请将您的网站图标(favicon)以
favicon.svg的形式放置在assets/images目录中。在这种模式下,Hugo 会对网站图标进行压缩
社交图标
支持以下图标,请确保 name 字段的值与以下名称完全一致
| name | ||||
|---|---|---|---|---|
email | codepen | facebook | github | gitlab |
instagram | linkedin | slack | stackoverflow | telegram |
twitter (现在是 X) | youtube | shutterstock | freepik | adobestock |
dreamstime | dribbble | behance | 123rf | paypal |
twitch | qq | mastodon | discord | matrix |
etsy | tiktok | imgur | bluesky | xmpp |
medium | medium old | pixelfed | ko-fi |
如果这还不够,您可以查看“扩展功能”部分。
管理内容
- 将您的常规页面保存在
content文件夹中。要创建新页面,请运行hugo new page-title.md - 将您的博客文章保存在
content/posts文件夹中。要创建新文章,请运行hugo new posts/post-title.md
自定义 CSS
- 更改预定义颜色/效果 - 如果您想自定义主题颜色或字体,您可以简单地覆盖
assets/scss/_predefined.scss,只需将其复制到站点的根目录(保持相同的相对路径),然后编辑这些变量。 - 更改仅限于单个页面或几个页面的 CSS 效果 - 将以下内容添加到您的页面的 FrontMatter 中:
custom_css = ["custom_css/foo.css","custom_css/bar.css"],并将相关的 SCSS 文件添加到assets目录中。您可以在“自定义 CSS 和 JS”中找到更多帮助。 - 更改网站范围的 CSS 样式 - 如果您对主题的外观和感觉不满意,并想更改其中一些(或全部)内容以使其真正属于您自己,您可以通过将
assets/scss/userstyles.scss添加到站点的根目录并根据您的喜好修改样式表来实现。
您需要 Hugo 扩展版本,它具有重建 SCSS 的能力。您不必在生产环境中使用扩展版本,但在这种情况下,必须确保 resources 文件夹已提交并“保持最新”(通过在本地使用扩展版本运行 hugo 或 hugo server)。但无论如何,如果可以,请始终使用扩展版本。
Markdown 中的 LaTeX
此主题通过 Mathjax 支持 LaTeX。请查看 explain-configs 以了解更多信息。
翻译
此主题的设计特别考虑到了翻译。在 Staging 分支中提供了几种语言(英语、西班牙语、法语、意大利语、德语和简体中文)的翻译。但是,如果您的内容仅为英语,则此主题也可以在没有翻译的情况下工作。要拥有您的语言的翻译
- 在 i18n 目录中创建翻译表,根据 RFC 5646 命名每个文件。例如:
i18n/<2-2 位语言代码>.toml。要查找您的语言代码,请访问 https://gist.github.com/msikma/8912e62ed866778ff8cd 以获取代码的思路。请查看 Staging 分支以了解如何实现此目的。 - 复制英文翻译键并编辑为您的语言。编辑
other = "<In your Language>"部分。
使用 hermit-V2 的网站
使用 hermit-V2 的网站 是一个用户贡献的列表,其中包含所有以某种方式使用 hermit-V2 的博客/页面。它可以是主题的任何组件,从登录页面或局部页面到完全使用该主题。本节的目的是
- 帮助新的和有抱负的博主/网站管理员从中获得灵感
- 营造一种社区感
您可以从“使用 hermit-V2 的网站” (https://github.com/1bl4z3r/hermit-V2/wiki#sites-using-hermit-v2) 中找到当前列出的网站,您可以通过提出问题来添加您的网站。
分享您的想法
分享您关于如何使此主题更适合您的想法。它可以是一般反馈或无法归类为问题的内容。您可以在讨论区中分享:https://github.com/1bl4z3r/hermit-V2/discussions
致谢
- normalize.css - MIT
- animate.css - MIT
- feather - MIT
- code-copy.js - Tom Spencer
- 所有提出问题的人
- 所有提交 PR 的人