Hugo 主题
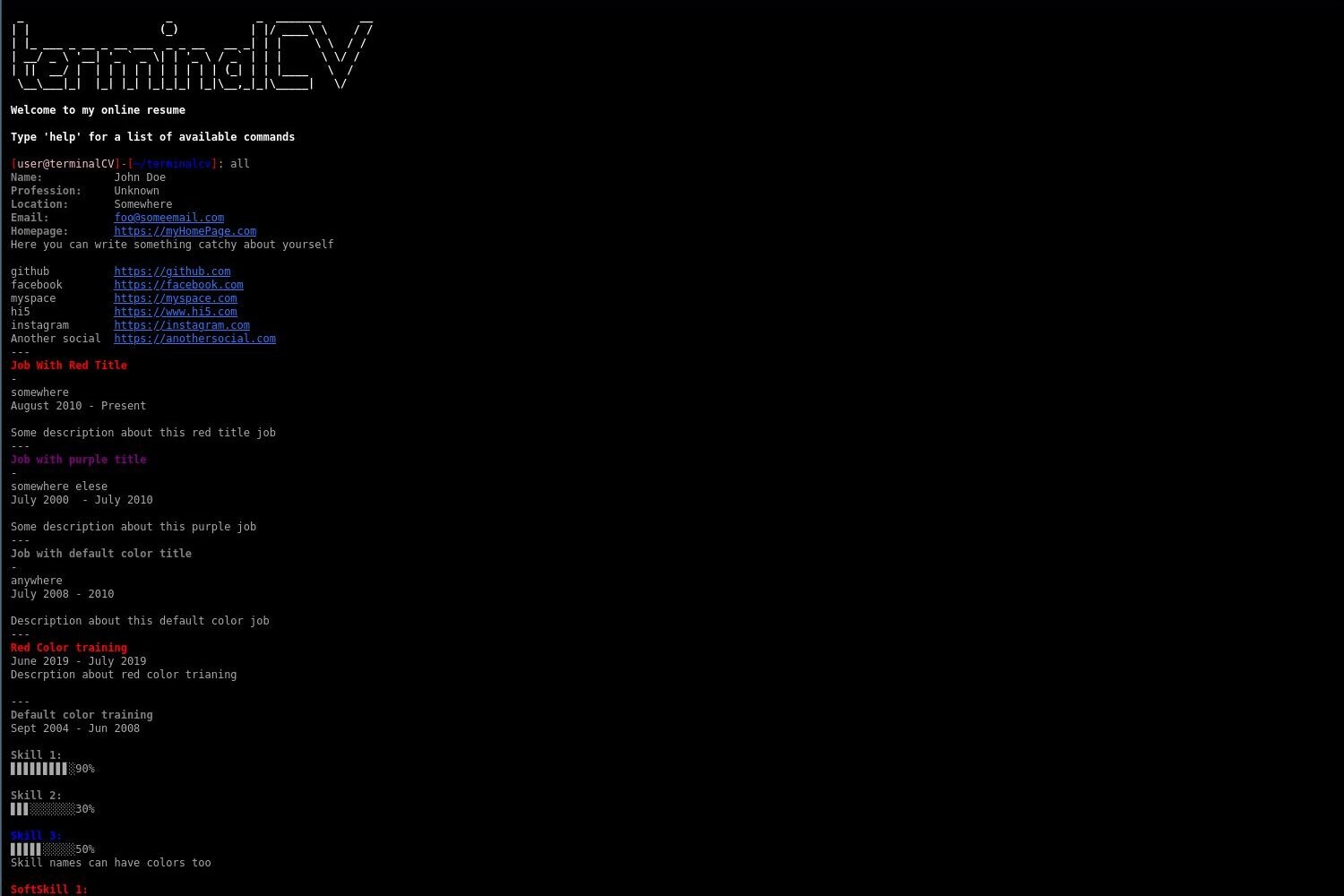
terminalCV


基本信息
一个易于设置且(几乎)完全可定制的命令行风格简历主题
在线示例:https://coolapso.sh
特性
- 自定义问候语
- 支持多行文本
- 可自定义的提示符
- 自定义提示符前后的文本
- 自定义提示符前后的颜色
- 自定义提示符文本
- 自定义提示符文本颜色
- 自定义分隔符文本
- 自定义分隔符颜色
- 自定义前后符号文本
- 自定义前后符号颜色
- 自定义符号
- 自定义符号颜色
- 自定义额外文本
- 自定义额外文本颜色
- 带有单独命令的多个部分
- Whois: 关于个人的基本信息
- social: 显示社交网络
- 支持任何社交网络,即使是不存在的!只需提供一个名称和一个 URL
- 可以隐藏社交网络名称,只显示 URL
- work: 显示工作经历信息
- 标题可以有自定义颜色
- education: 显示教育信息
- 标题可以有自定义颜色
- sklls: 显示技能信息
- 技能名称可以有自定义颜色
- softskills: 显示软技能信息
- 技能名称可以有自定义颜色
- languages: 显示语言技能信息
- 语言名称可以有自定义颜色
- projects: 显示项目信息
- 项目标题可以有自定义颜色
- misc: 自由文本
- misc 命令可以被覆盖并给予另一个名称
- 标题可以有自定义颜色
- 内容可以有自定义颜色
- 额外命令
- startx: 显示 “正在加载...” 进度条并重定向到另一个网站
- 默认禁用
- 仅当提供了要发送到的位置时才启用
- exit: 显示 “正在终止...” 进度条并重定向到另一个网站
- 默认禁用
- 仅当提供了要发送到的位置时才启用
- source: 显示 glider 和主题 github 仓库 URL
- 默认启用
- 可以禁用
- version: 显示网站版本
- 默认禁用
- 仅当提供了版本参数时才启用
- startx: 显示 “正在加载...” 进度条并重定向到另一个网站
- Less,使用 less 输出命令
- 全局,所有命令都使用 less 而不是标准输出
- 每个命令,只有定义的命令使用 less 作为输出方法
less <命令>,将使用 less 而不是标准输出进行输出
- 命令自动补全
- 可以通过按
ctrl+d中断进度条 - 网站图标
如何开始
这个主题比大多数主题更简单,因此运行 hugo new site 会创建很多不必要的东西。
mkdir -p myterminalcv/themes
cd myterminalcv
git clone https://github.com/coolapso/hugo-theme-terminalcv themes/terminalcv
cp themes/exampleSite/config.yaml .
hugo server
现在,您可以开始通过更改 config.yaml 进行个性化设置,当您满意时,只需使用 hugo 构建网站
推荐方法
如果您正在为您的网站使用 git(您应该这样做!),并且不想对主题本身进行任何根本性的更改,建议您将主题添加为子模块。这样,您可以在有新更新时轻松获取它们。
$ git submodule add https://github.com/coolapso/hugo-theme-terminalcv.git themes/terminalcv
如何配置
所有内容和配置都通过 config.yml 完成。
您可以复制现有的示例文件并将其更改为您喜欢的样子。
网站图标
RealFaviconGenerator,并将生成的文件放入静态文件夹中
贡献
欢迎提出改进和建议,请随意打开 Issue 或 Pull Request
如果您喜欢这个主题并想以其他方式支持/贡献,您可以随时

开发
如果您只想进行任何更改并能够在进展过程中测试它们,或者如果您只是想在不创建新的 hugo 网站的情况下测试该模块,您可以运行
git clone https://github.com/coolapso/hugo-theme-terminalcv
cd hugo-theme-terminalcv
make server
如果您没有 make,那么您可以运行
hugo server --config exampleSite/config.yml --theme ""
jcubic/Jquery.Terminal
terminalCV 使用 jcubic/jquery.terminal
正在使用这个主题吗?
请告诉我,并随时打开 Pull Request 并将其添加到此列表中
| 链接 | 描述 |
|---|---|
| https://coolapso.sh | 简单简历 |

