Hugo 主题
Salinger
Salinger 是一个简洁、极简、移动优先、快速、精美且轻量级的 Hugo 框架主题,使用 TailwindCSS 和 DaisyUI 构建
- 作者:Jack Salici
- GitHub 星星:35
- 更新时间:2023-09-15
- 许可证:MIT
- 标签:博客极简作品集响应式

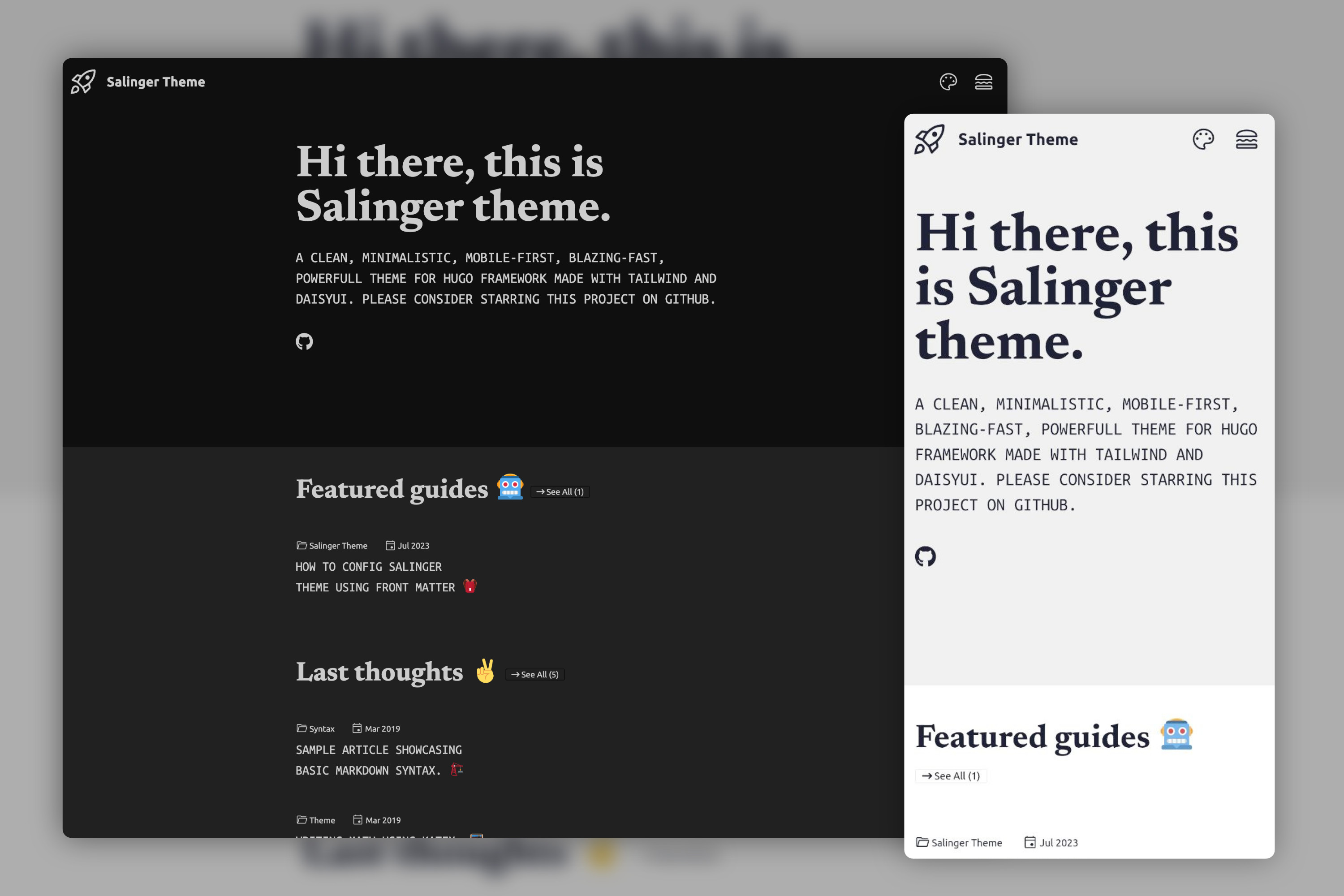
Salinger 主题 📻
使用 DaisyUI 和 TailwindCSS 构建的简洁极简的 Hugo 主题。


Salinger 是一个为 Hugo 框架设计的简洁、极简、移动优先、快速、精美且轻量级的主题。最初是为我的网站(演示)设计的主题,最近已使用 Tailwind 和 DaisyUI 进行了完全重建。
为什么叫这个名字?在设计浅色模式主页时,我受到了 Einaudi 出版的 J.D. Salinger 的《麦田里的守望者》意大利语版封面的启发。

特性 🗂️
- TailwindCSS 和 DaisyUI 🌼 框架
- 响应式和移动优先 📲
- Google Analytics 📈
- 自定义元信息可见性
- 深色、自动和浅色模式 🌚
- 2️⃣ 带自定义图标的汉堡菜单
- Tweemoji 表情符号支持 🐧
- SEO 支持(PageSpeed 得分 100%)🚀
快速开始 ⚠️
预览示例网站
# prerequisites: git, hugo, and npm.
git clone https://github.com/jacksalici/salinger-theme.git salinger
cd salinger
npm install
cd example-site
hugo server -t ../..
我的网站上也可以看到演示用法。
安装主题
先决条件:请检查是否已安装最新版本的 hugo、git 和 npm。
将存储库作为子模块添加到您的 Hugo 项目存储库
git submodule add https://github.com/jacksalici/salinger-theme.git themes/salinger配置您的
hugo.toml。我建议复制 example site 文件夹中的演示文件。请注意,某些参数对于主题正常工作是必需的。在主题文件夹和主文件夹中安装依赖项。
cd themes/salinger npm install cd ../.. hugo mod npm pack npm install您可以使用
hugo server构建您的网站,并在https://:1313/欣赏结果。
更新您的安装
如果要获取 Salinger 主题的最新更新,请执行此命令
git submodule update --remote --merge
请注意,在开发新的主要版本(v2.x.x - 23 年 7 月)期间,已进行了 rebase 操作,并且提交历史记录不是很干净。如果您来自旧版本,则更新它可能会有点麻烦。我建议完全删除子模块并重新添加它。
用法 📐
查看 wiki 和示例网站。
许可证 📜
Salinger 主题代码已获得 MIT 许可证的许可。
