Hugo 主题
安静的美食家
简洁明快的 Hugo 主题,专为创建美食博客而设计。

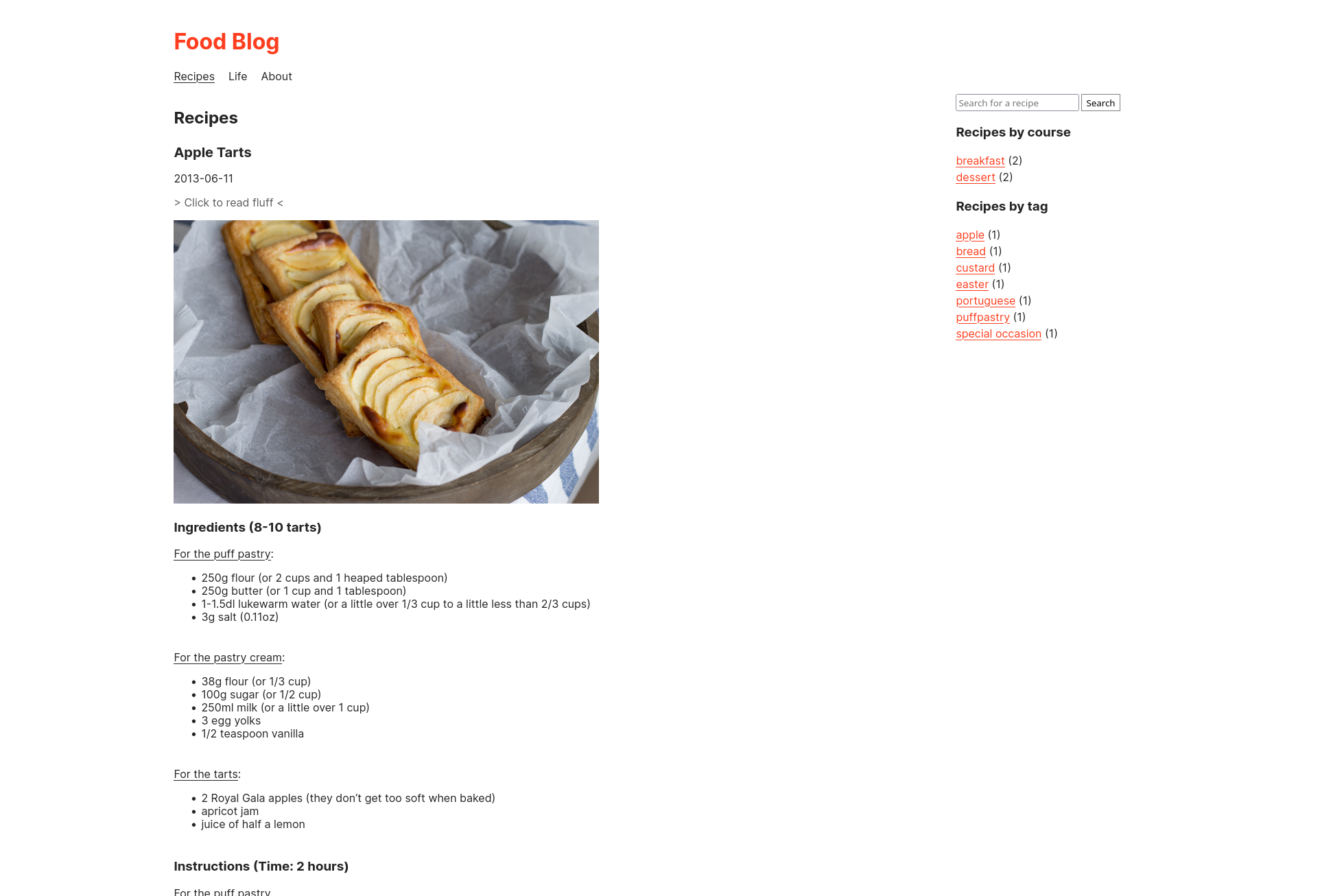
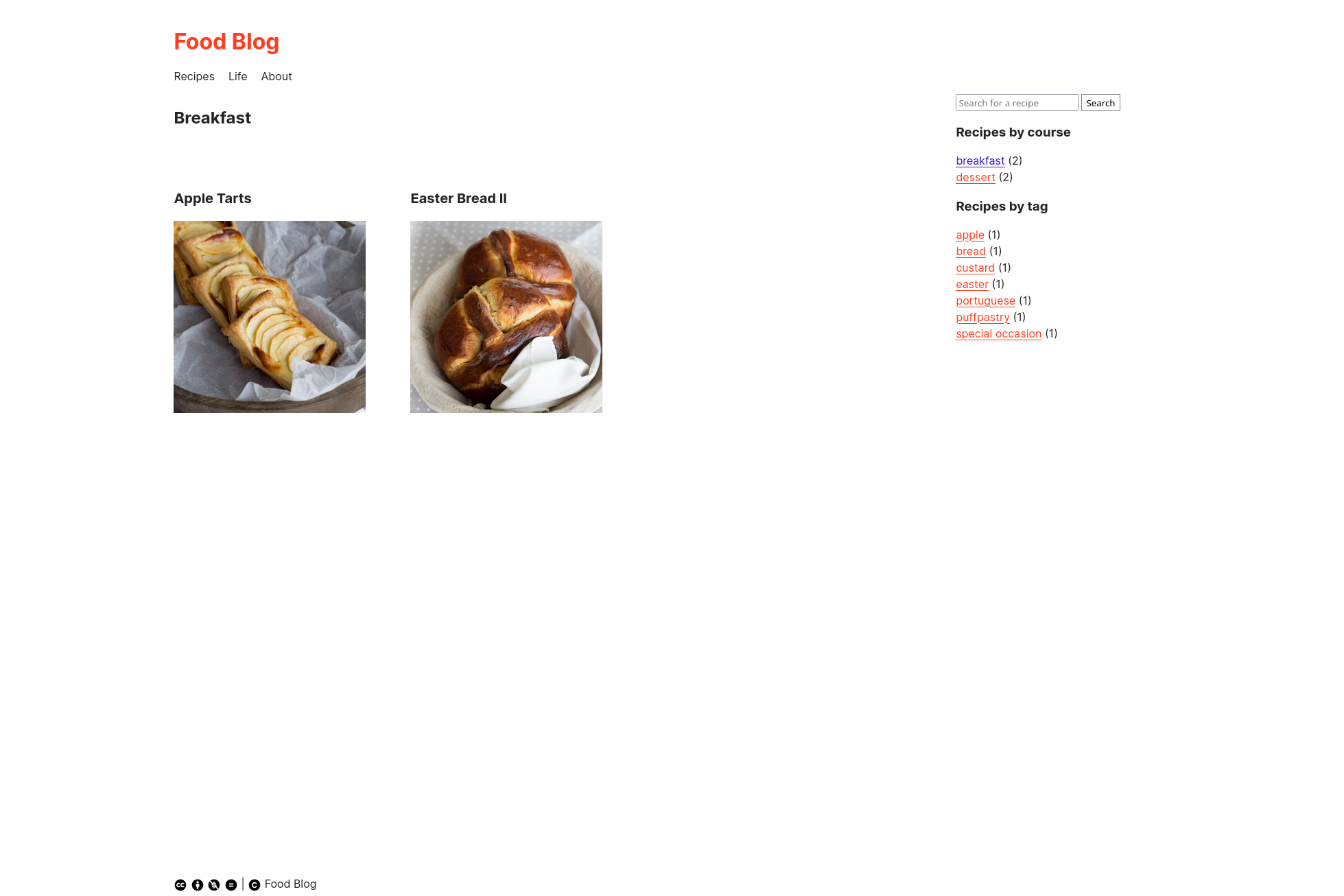
在线演示
您可以在 GitHub Pages 上找到在线演示,但要查看完整版本,您可以查看我自己的美食博客 Punched Potatoes。
主要功能
- 没有社交媒体链接或任何形式的跟踪。
- 如果您选择这样做,您可以创建带有食谱 Schema 标记的食谱,以获得更好的搜索引擎结果。
- 通过使用标签和类别,用户可以轻松浏览食谱。
- 如果您想在食谱中包含个人注释,您可以默认将其对用户隐藏,但仍将其保留在博客文章中。
- 有一个用于个人文章的生活部分和一个关于页面。

入门
安装
创建一个新的 Hugo 站点
hugo new site [path]
在 [路径] 中新创建的目录内,将 Quiet Foodie 主题克隆到 /themes 目录中
git clone https://github.com/paposeco/quietfoodie.git
配置
编辑 hugo.toml 以适应您的博客并添加以下内容
theme = "quietfoodie"
sectionPagesMenu = "main"
paginate = 3
[markup.goldmark.renderer]
unsafe = true
[params]
mainSections = ['Recipes']
authorname = "Author"
# change to false if you don't want to use recipe schema markup
recipeSchema = true
[taxonomies]
tag = "tags"
course = "courses"
[outputs]
home = ["HTML", "JSON", "RSS"]
[module]
[module.hugoVersion]
min = "0.41.0"
# if your baseurl is not the site root, set canonifyurls to true (if you're hosting on github pages, for example)
canonifyURLs = "false"
如果您想拥有一个网站图标,请将其放置在 static/images 中,并将其命名为 favicon.ico。
添加内容
博客结构
在 content 目录中,创建一个名为 _index.md 的文件,内容如下
---
weight: 130
---
在 content 目录中,创建一个名为 recipes 的目录。在 recipes 目录中创建一个名为 _index.md 的文件,内容如下
---
title: "Recipes"
weight: 130
---
或者,如果您想在博客上有一个生活版块,请在 content 目录中创建一个名为 life 的目录。在该目录中创建一个 _index.md 文件,内容如下
---
title: "Life"
weight: 140
---
(生活版块上的帖子不会显示在首页上。)
对于关于页面,请在 content 目录中创建一个名为 about 的目录。创建一个具有以下前端信息的 index.md 文件
---
title: "About"
menu: "main"
type: "singlepage"
---
随意完成您的关于页面的编写。
实际内容
现在您的博客结构已设置好,您可以开始创建帖子了。
- 在您的 Hugo 站点的根目录中,要创建一个带有食谱 Schema 标记的新食谱,请键入
hugo new content --kind recipeschema recipes/nameofrecipe.md - 要创建一个没有标记的新食谱,请键入
hugo new content recipes/nameofrecipe.md - 对于生活帖子,请键入
hugo new content life/nameofpost.md
将您的图片放置在 static/images 目录中。
食谱 Schema 标记
有关更多详细信息,请查看 exampleSite 中的示例。通过使用我之前描述的原型创建内容,创建的食谱文件将准备好让您填写。短代码将是您的朋友。
当您准备好发布时,不要忘记将 draft 更改为 false!
许可证
此主题根据 MIT 许可证发布。
