Hugo 主题
JuiceBar
英文 | 简体中文
JuiceBar 是一个简洁、优雅的 Hugo 驱动的博客主题。
这个主题从 PapermMod 和 LoveIt 中汲取了很多灵感,他们的出色工作值得称赞。
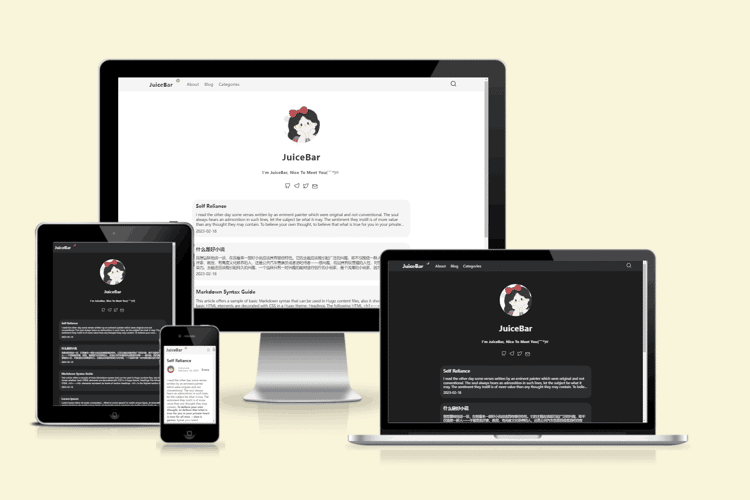
⭐演示 → juicebar-demo.add1.dev
概述

特性
- 主题:深色/浅色模式,取决于您的系统偏好或用户的选择
- 一种使用 Hugo 工具轻松修改主题的方法
- 完全响应式
- 支持社交图标
- 一些漂亮的 CSS 动画
- 易于使用且可自我扩展的内容表
- 自动突出显示代码
- 自定义脚本简码
- giscus 评论系统由 giscus 支持
如何开始
您可以将主题安装为克隆或子模块。
我推荐后者。 从您的 Hugo 站点的根目录中,输入以下内容
$ git submodule add https://github.com/hotjuicew/hugo-JuiceBar.git themes/JuiceBar
现在您可以通过更新子模块来获取将来对 hugo-JuiceBar 的更新
$ git submodule update --remote themes/JuiceBar
如何配置
该主题不需要任何高级配置。 只需复制以下配置文件即可。
config.toml
baseURL = 'http://example.org/'
languageCode = 'en-us'
theme = "JuiceBar"
title = "your_blog_title"
[params]
author = "your_name"
description = "My site description"
authorImage = "/images/profile.jpg"
paginate = 5
Title = "your_blog_title"
content = "I'm JuiceBar, nice to meet you(ˊ˘ˋ*)♡"
imageUrl = "/images/avatar.jpg"
# To add a new social icon
# More social icons can be found in JuiceBar\layouts\partials\svg.html.
[[params.social]]
name = "Github"
url = "https://github.com/hotjuicew"
[[params.social]]
name = "telegram"
url = "https://t.me/Hotjuice"
[[params.social]]
name = "twitter"
url = "https://twitter.com/hotjuicee"
[[params.social]]
name = "email"
url = "mailto:hotjuicew@outlook.com"
[[params.social]]
name = "instagram"
url = "your_url"
[[params.social]]
name = "mastodon"
url = "your_url"
[[params.social]]
name = "reddit"
url = "your_url"
[[params.social]]
name = "stackoverflow"
url = "your_url"
[taxonomies]
category = "categories"
tag = "tags"
# To add a new navigation link
[[menu.main]]
name = "About"
url = "/about"
[[menu.main]]
name = "Blog"
url = "/post"
[[menu.main]]
name = "Categories"
url = "/categories"
# If using the giscus commenting system
#[params.giscus]
#repo = "ENTER REPO HERE"
#repoID = "ENTER REPO ID HERE"
#category = "ENTER CATEGORY NAME HERE"
#categoryID = "ENTER CATEGORY ID HERE"
#mapping = "og:title"
#reactionsEnabled = "1"
#emitMetadata = "0"
#inputPosition = "bottom"
#lang = "en"
#loading = "lazy"
# Used for outputting the documentation (required).
[outputs]
home = ["HTML", "RSS", "JSON"]
注意:还有更多选项可配置。 请查看 exampleSite 中的 config.toml。
安装后,请查看 themes/hugo-JuiceBar 内的 exampleSite 文件夹。
要开始使用,请将 exampleSite 内的 config.toml 文件复制到您的 Hugo 站点的根目录
$ cp themes/hugo-JuiceBar/exampleSite/config.toml .
现在编辑此文件并添加您自己的信息。 请注意,某些字段可以省略。
我建议您使用主题的 archetypes,所以现在删除您站点的 archetypes/default.md。
最后,只需运行 $ hugo new content/about.md 来创建您的“关于”页面,以及 $ hugo new content/post/title.md 来创建您的第一篇博客文章。