Hugo 主题
Materialize-BP
基于 MaterializeCSS 的 Hugo 主题,开箱即用,支持最佳实践。

Materialize-BP Hugo 主题
基于 MaterializeCSS 的 Hugo 主题,开箱即用,提供性能和 SEO 就绪等最佳实践。特色图片将自动调整大小。基于 Hugo 文档、hugo-best-practices、前端清单和前端性能清单。
Sebastian Pech 的其他主题:Bootstrap-BP, Materialize-BP, Bootstrap-BP hugo startpage.
目录
- Materialize-BP Hugo 主题
- 目录
- 功能特性
- 安装主题
- 更新主题
- 运行示例站点
- 配置和主题特定设置
- 配置截图
- Google Analytics
- 页面模板/原型
- Schema.org 支持
- 图片、Open Graph 和 Twitter 卡片
- 菜单
- 社交图标
- 自定义 CSS/JS
功能特性
- 颜色主题
- 支持 SEO 最佳实践(Schema.org、Open Graph、元信息等)
- 自动调整图片大小
- 每个资源(js,css)只有一个压缩文件
- CDN 字体支持(Google Fonts 等)
- 起始页可选的类似 Masonry 模式
- 易于自定义布局和功能设置
- 支持多种页面模板/原型
- 社交媒体图标
- 自定义 css/js
- 多语言和 i18n 支持
- ……
安装主题
安装 Git 后,在 Hugo 站点文件夹内运行以下命令。如果尚未安装 Hugo,请在此处阅读安装指南。
mkdir themes
cd themes
git clone https://github.com/spech66/materialize-bp-hugo-theme.git
您可以从主页获取主题最新版本的 zip 文件,并将其解压缩到 themes 文件夹中。
更新主题
像安装时一样进入 themes 文件夹,并运行以下命令。
git pull
运行示例站点
进入主题的 exampleSite 文件夹 themes/materialize-bp-hugo-theme/exampleSite 并运行以下命令。
hugo server --themesDir ../..
配置和主题特定设置
大多数设置应使用 Hugo 特定变量完成。只有少数(可选)额外的 [params]。使用 exampleSite 子目录中的 config.toml 作为基础。
startPageColumns = true将以类似 Masonry 的模式显示起始页。customDateFormat = "02.01.2006"以覆盖日期格式。showListsGrouped = true为每一年添加标题。showPostSummary = true仅在索引和列表上显示摘要。alwaysExpandMenu = true在非移动设备上展开菜单,否则在所有设备上都会显示移动按钮。(WiP - 目前仅在 bootstrap 中)hideReadingTime隐藏阅读时间。
可以使用 Materialize 调色板中的主颜色更改主题颜色。可能像以下之一:红色、粉色、靛蓝色 light-2、青色、蓝色、浅绿色、琥珀色等。
themeColor1由主按钮和导航栏使用。(默认=浅蓝色)themeColor1text由标题使用。(默认=浅蓝色文本)themeColor2由页脚使用。(默认=橙色)themeColor2text由页脚和卡片操作使用。(默认=橙色文本 light-3)
目前,链接颜色、分页和块引用颜色也需要根据 main.css 进行调整。在您的 /assets/css/custom.css 文件中覆盖。
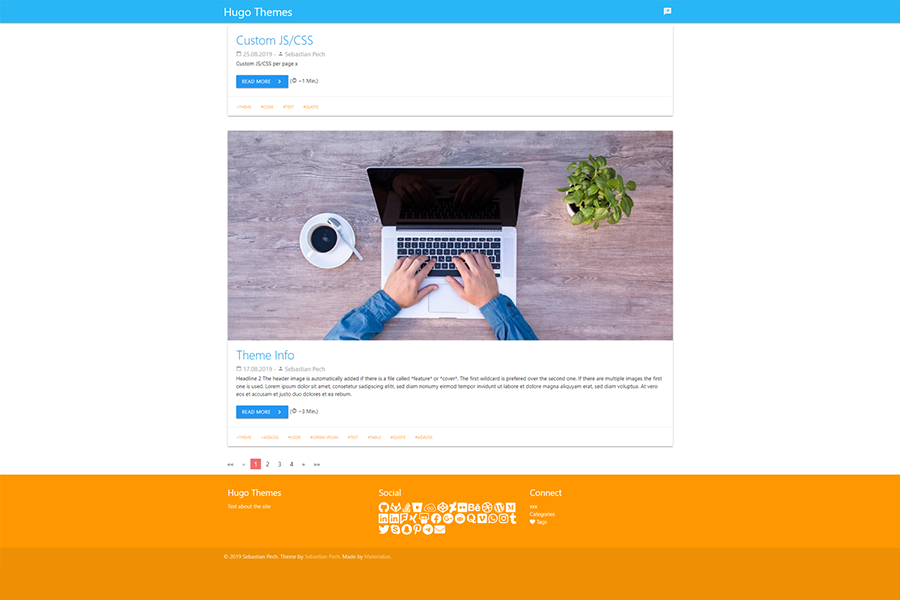
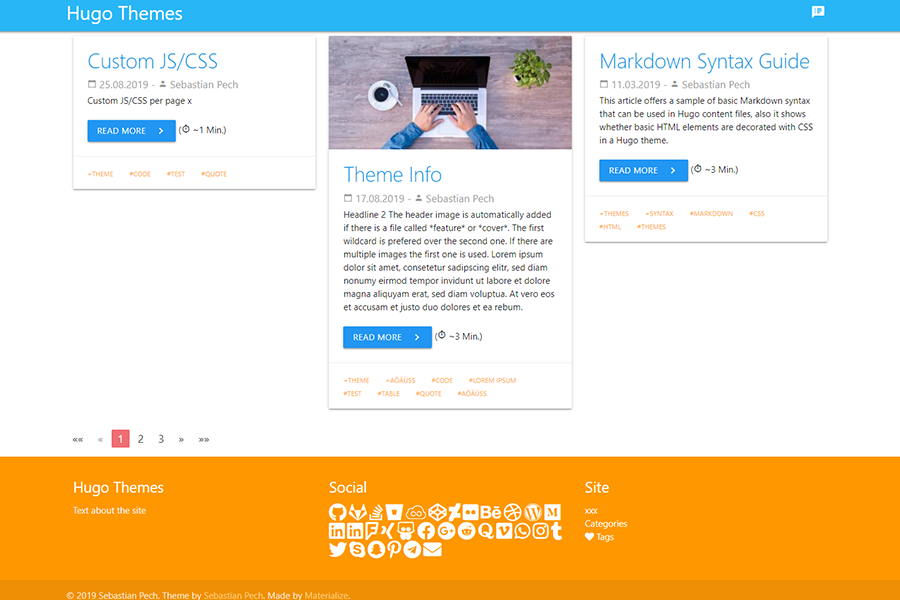
配置截图
startPageColumns = false

startPageColumns = true

Google Analytics
已删除原生 Hugo Google Analytics 模板!
页面模板/原型
此主题支持以下原型。根据指定的类型,页面的布局和功能会略有变化。
- 页面(不在起始页上)
- 文章(常规文章/博客页面)
- 音频(在标题中显示 Spotify)
- 视频(在标题中显示 YouTube)
- 引用(突出显示引用和作者)
- 链接(显示带有页面标题的链接)
Schema.org 支持
提供一位作者以启用 Schema.org 支持。
[params.author]
name = "Sebastian Pech"
图片、Open Graph 和 Twitter 卡片
此主题使用 Hugo 的 feature/cover 命名方法来设置优化的特色图片。名为 *feature* 或 *cover* 的图片用于文章的特色图片并调整大小。这也会在 Twitter 卡片和 Open Graph 块中。
如果存在名为 *feature* 或 *cover* 的文件,则会自动添加标题图片。第一个通配符优先于第二个。如果有多个图片,则使用第一个。
# Site Config toml
title = "My hugo site"
[params]
description = "Text about the site"
# Post yaml
---
title: "{{ replace .Name "-" " " }}"
date: {{ .Date }}
publishdate: {{ now.Format "2006-01-02" }}
lastmod: {{ now.Format "2006-01-02" }}
draft: true
description: "Text about this post"
tags:
- "tag 1"
---
菜单
主题中有两个菜单:main 和 footer。在配置或内容的标题中指定条目。
[menu]
[[menu.main]]
identifier = "about"
# name = "About" # Material Icons are displayed as block so use the icon only
url = "/about/"
weight = 10
pre = "<i class='material-icons'>speaker_notes</i>" # Material Icons
# pre = "<i class='fas fa-heart'></i>" # FontAwesone has more love ;-)
[[menu.footer]]
identifier = "Imprint"
name = "Imprint"
url = "/imprint/"
weight = 10
[[menu.footer]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 20
[[menu.footer]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 30
---
[...]
menu = "main"
---
社交图标
社交媒体图标。将该块添加到配置中。
# Sets Social Media icons to appear and link to your account. Value should be your
# username unless otherwise noted.
# Code from https://themes.gohugo.com.cn/future-imperfect/ theme
[params.social]
# Coding Communities
github = ""
gitlab = ""
stackoverflow = "" # User Number
bitbucket = ""
jsfiddle = ""
codepen = ""
# Visual Art Communities
deviantart = ""
flickr = ""
behance = ""
dribbble = ""
# Publishing Communities
wordpress = ""
medium = ""
# Professional/Business Oriented Communities
linkedin = ""
linkedin_company = ""
foursquare = ""
xing = ""
slideshare = ""
# Social Networks
facebook = ""
googleplus = ""
reddit = ""
quora = ""
youtube = ""
vimeo = ""
whatsapp = "" # WhatsApp Number
instagram = ""
tiktok = "" # @username
tumblr = ""
twitter = ""
skype = ""
snapchat = ""
pinterest = ""
telegram = ""
discord = "" # invite link
# Email
email = ""
自定义 CSS/JS
主题提供了两种自定义 CSS/JS 的方式。第一种方式是将您的样式写入 /assets/css/custom.css,并将脚本写入 /assets/js/custom.js。 这会将样式/脚本与主题特定的文件合并并缩小,从而为整个网站生成一个文件。
第二种方式是使用站点配置或帖子元数据来定位 /assets/ 文件夹中的特定文件。这将为每个脚本/样式生成一个导入行。
[params]
js=["/js/test_site.js"]
jscdn=["https://cdn.jsdelivr.net.cn/npm/vue@2.x/dist/vue.js"]
css=["/css/test_site.css"]
csscdn=["https://fonts.googleapis.com/css?family=Roboto&display=swap"]
---
js:
- /js/test.js
jscdn:
- https://cdn.jsdelivr.net.cn/npm/vue@2.x/dist/vue.js
css:
- /css/test.css
csscdn:
- https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900
---