Hugo 主题
Hugo 博客真棒
支持亮色和暗色模式的极简 Hugo 博客主题

Hugo 博客真棒 | 演示链接
⚡ 快速 | 📰 简洁 UI | 🌙 暗色模式支持 | 📱 响应式设计
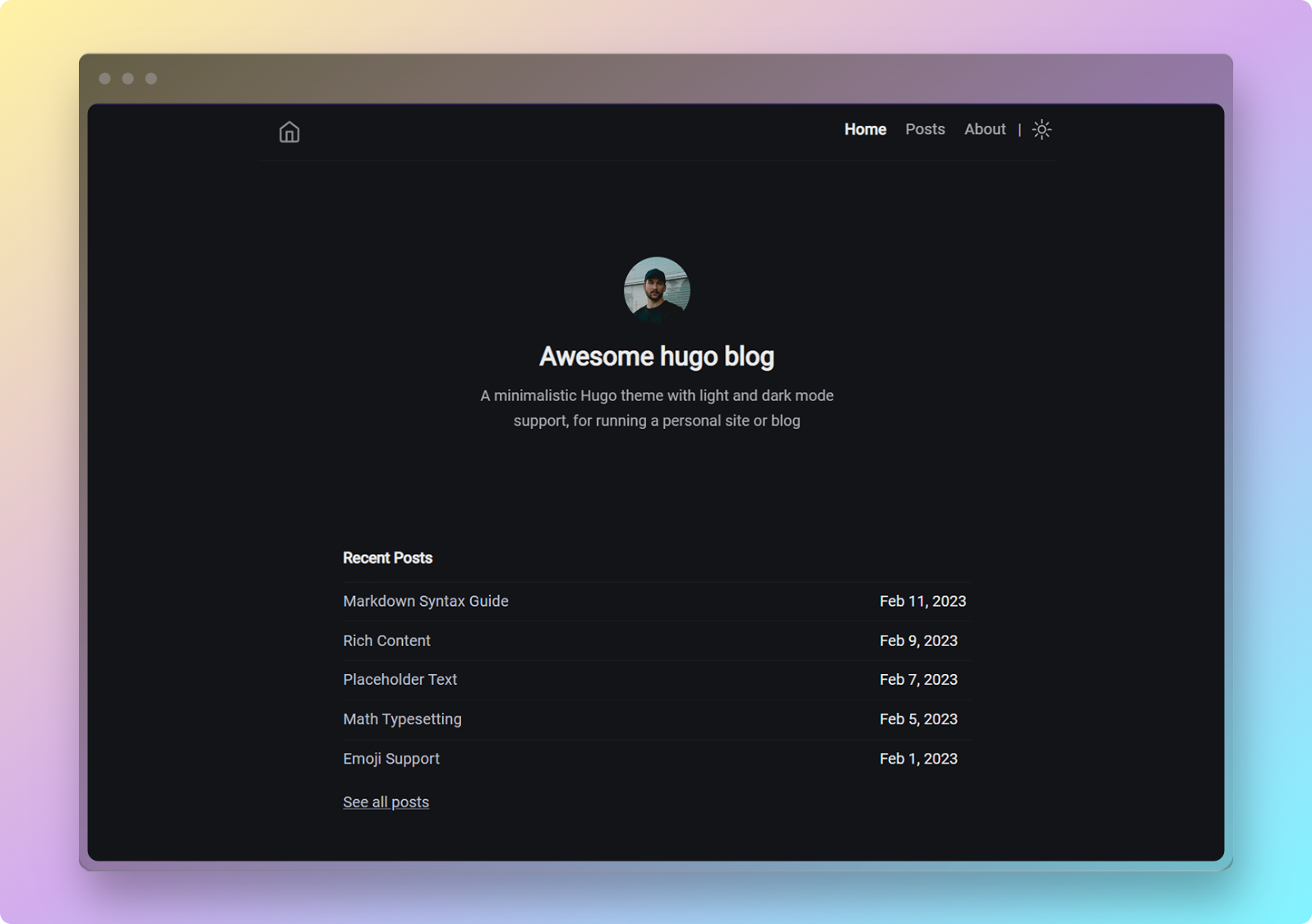
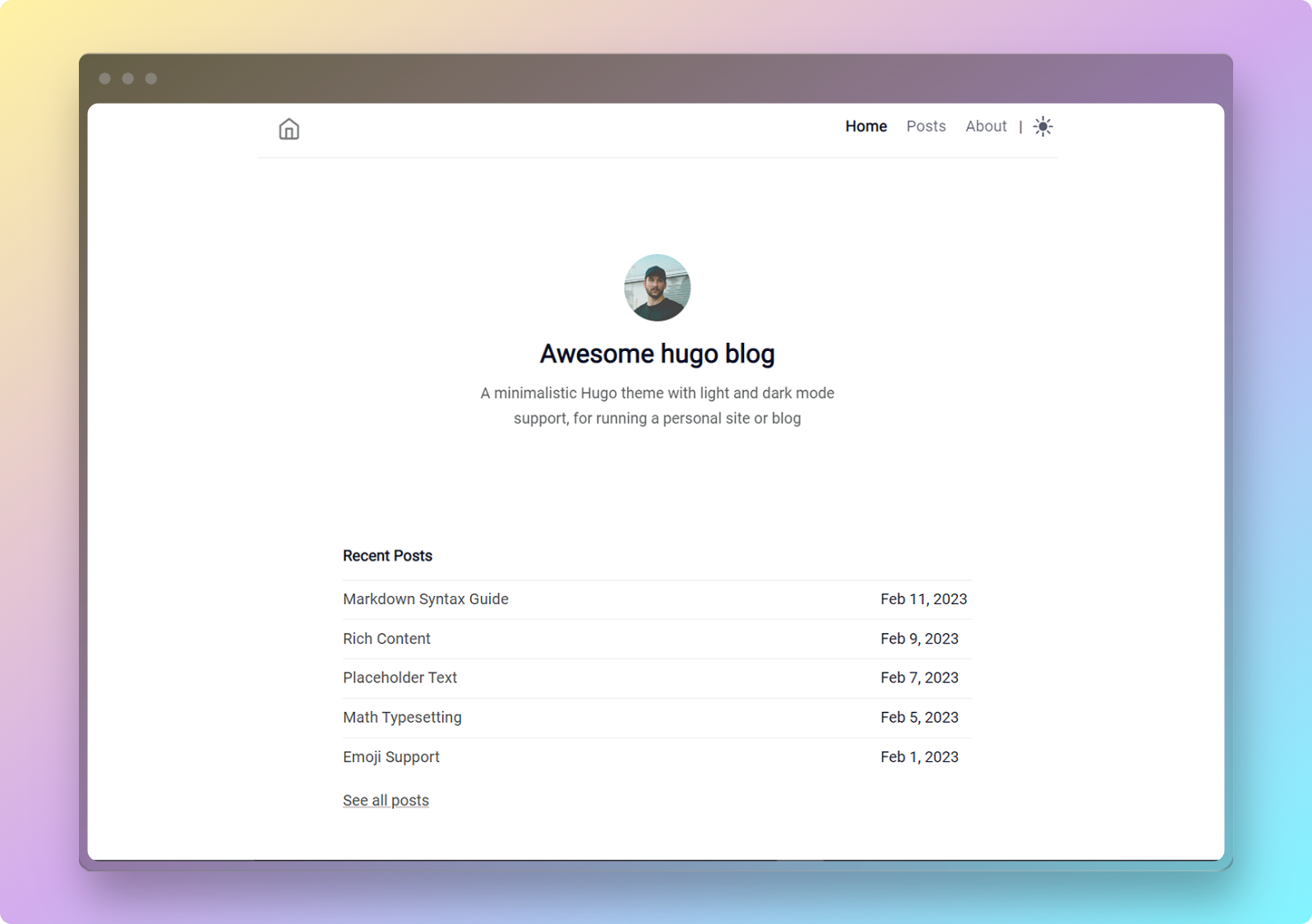
屏幕截图
| 暗色模式 | 亮色模式 |
|---|---|
 |  |
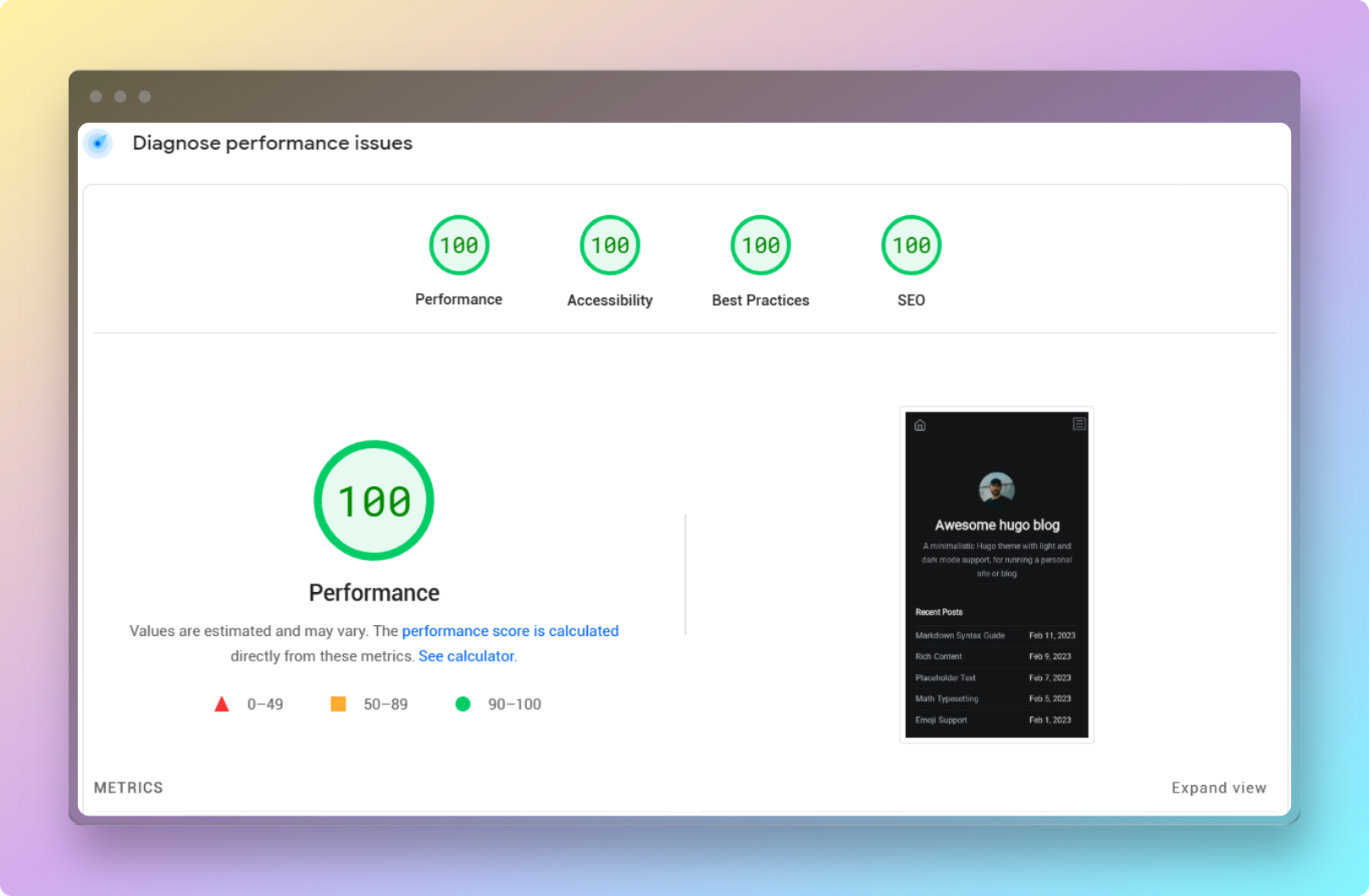
页面速度得分(点击展开)

上面显示的结果上次确认时间为 2023 年 9 月 23 日。您可以在此链接查看 PageSpeed 测试的详细信息: 分析链接。您现在也可以对演示网站进行实时的 PageSpeed 测试。
功能
- 极简设计
- 亮色和暗色模式
- 语法高亮
- RSS 源
- 没有 jQuery,没有 Bootstrap
- 在所有 4 项指标上获得 100/100 的 Google PageSpeed Insights 分数
为什么选择此主题?
Hugo Blog Awesome (HBA) 是一个旨在吸引读者注意力的主题。
此外,它速度快、注重隐私且没有任何外部依赖项。没错。没有 Google 字体、图标包或 JavaScript 框架。没有跟踪器或广告来臃肿您的网站。
它专注于极简主义和简洁的 UI,确保您的内容成为焦点。再加上对暗色模式的支持,为您的受众提供了无压力(对眼睛友好)的阅读体验。
使用 Hugo、SCSS 和原生 JavaScript 构建。
设置
注意 您必须安装 Hugo 扩展版本才能使用此主题。此主题使用 Sass 进行样式设置。使用 Hugo 扩展版本,Sass 可以转换为 CSS,而无需任何其他工具。
将主题用作 Hugo 模块
首先,通过运行以下命令创建一个新的 Hugo 站点
hugo new site myblog
通过运行以下命令将您的新 Hugo 站点初始化为 Hugo 模块
cd myblog
hugo mod init github.com/USER/REPO
之后,运行此命令将 hugo-blog-awesome 作为模块添加到您的站点
hugo mod get github.com/hugo-sid/hugo-blog-awesome
要使用该主题,请将此模块配置添加到您站点的 hugo.toml 中
[module]
[[module.imports]]
path = "github.com/hugo-sid/hugo-blog-awesome"
要使用示例内容预览该主题,请从 exampleSite 目录运行以下命令
hugo server
将主题用作 Git 子模块
要使用此主题作为 Git 子模块创建一个新的 Hugo 站点,请运行以下命令
hugo new site myblog
然后,将此存储库克隆到您新站点的 themes 目录中
cd myblog
git clone https://github.com/hugo-sid/hugo-blog-awesome.git themes/hugo-blog-awesome
要使用示例内容预览该主题,请从 exampleSite 目录运行以下命令
cd themes/hugo-blog-awesome/exampleSite
hugo server --themesDir ../..
要使用此主题,请将您站点的 hugo.toml 中的 theme 变量设置为 hugo-blog-awesome
theme = "hugo-blog-awesome"
配置
您可以查看 exampleSite 目录中的 hugo.toml 文件,了解示例配置。建议您将 exampleSite 目录中的 hugo.toml 文件复制到 Hugo 站点的根目录。然后,您可以编辑 hugo.toml 文件以满足您的需求。
添加网站图标
我使用了 realfavicongenerator.net 来生成网站图标。您可以将生成的文件放在 assets\icons 文件夹中。这应该可以让您的网站图标正常工作。
如果您想进一步自定义任何内容,您可以修改 layouts\partials\head.html。
添加社交图标
可以通过以下方式配置 hugo.toml 文件来添加社交图标。
[[params.socialIcons]]
name = "github"
url = "https://github.com/hugo-sid"
[[params.socialIcons]]
name = "twitter"
url = "https://twitter.com"
[[params.socialIcons]]
name = "Rss"
url = "index.xml"
可用图标列表(点击展开)
| 名称 | 平台 |
|---|---|
123rf | 123rf.com |
adobestock | stock.adobe.com |
applemusic | music.apple.com |
behance | behance.net |
bilibili | bilibili.com |
bitcoin | - |
bluesky | bsky.app |
buymeacoffee | buymeacoffee.com |
codepen | codepen.io |
cryptohack | cryptohack.org |
ctftime | ctftime.org |
cv | - |
deezer | deezer.com |
dev | dev.to |
discogs | discogs.com |
discord | discord.com |
dreamstime | dreamstime.com |
dribbble | dribbble.com |
email | - |
facebook | facebook.com |
flickr | flickr.com |
freepik | freepik.com |
gitea | gitea.io |
github | github.com |
gitlab | gitlab.com |
goodreads | goodreads.com |
googlescholar | scholar.google.com |
guruShots | gurushots.com |
hackerone | hackerone.com |
hackerrank | hackerrank.com |
hackthebox | hackthebox.eu |
instagram | instagram.com |
itchio | itch.io |
kaggle | - |
kakaotalk | kakaocorp.com/service/KakaoTalk |
key | - |
keybase | keybase.io |
kofi | ko-fi.com |
komoot | - |
lastfm | last.fm |
letterboxd | - |
liberapay | liberapay.com |
linkedin | linkedin.com |
mastodon | mastodon.social |
matrix | matrix.org |
medium | medium.com |
monero | - |
mixcloud | mixcloud.com |
nuget | nuget.org |
paypal | paypal.com |
peertube | - |
pgp | - |
phone | - |
ploywork | ploywork.com |
qq | qq.com |
reddit | reddit.com |
researchgate | researchgate.net |
rss | - |
serverfault | serverfault.com |
soundcloud | soundcloud.com |
shutterstock | shutterstock.com |
signal | signal.org |
slack | slack.com |
snapchat | snapchat.com/add |
spotify | spotify.com |
stackoverflow | stackoverflow.com |
stackshare | stackshare.io |
steam | steampowered.com |
strava | strava.com |
telegram | telegram.org |
threads | threads.net |
tiktok | tiktok.com |
twitch | twitch.tv |
twitter(蓝色小鸟标志) | twitter.com |
unsplash | unsplash.com |
x(前身为 Twitter) | x.com |
xda | xda-developers.com |
xing | xing.com |
ycombinator | ycombinator.com |
youtube | youtube.com |
其他 | - |
如果您尝试添加上面未列出的图标,您可以修改 layouts\partials\svgs\svgs.html 以包含您的图标 (SVG)。我们鼓励您通过创建拉取请求来提交您的图标,以便其他人也能受益。
启用返回顶部按钮
要在博客文章中启用返回顶部按钮,请在 hugo.toml 文件中将 goToTop 设置为 true。
[params]
goToTop = true
向 <head> 部分添加自定义 HTML
要向 <head> 部分添加自定义 HTML,请创建一个名为 custom-head.html 的 partial。此 partial 的内容将被插入到 <head> 部分的末尾。
内容
文章
要创建新文章,请运行以下命令
hugo new posts/my-first-post.md
然后,编辑 my-first-post.md 文件以满足您的需求。
评论
要启用 Disqus 评论,请在您站点的 hugo.toml 中设置 services.disqus.shortname。
要使用其他评论系统,请在 layouts\partials\comments.html 中提供您自己的 comments.html partial。
贡献
请阅读 CONTRIBUTING.md。
贡献者
感谢这些优秀的人为 Hugo 博客做出了贡献
使用此主题的网站
如果您正在为任何网站使用此主题,请随时在此处列出该网站。您可以提交拉取请求 (PR) 以包含您的网站。
- https://krisnova.net/
- https://paddy-exe.github.io/
- https://www.siggijons.net/
- https://debanwita27.github.io/
- https://mrizkimaulidan.vercel.app/
- https://www.yukizr.com/
- http://liamdalg.co.uk/
- https://codewithzichen.bine.me/
- https://chriscodes.net/
- https://journeytolunar.com/
- https://ruiper.es/
- https://www.magicplace.de/
- https://bskdany.com/
- https://josephscottcampbell.com/
- https://heckintosh.github.io/
- https://dieter.plaetinck.be/
- https://jmbhughes.com/
- https://www.boniface.me/
- https://meanii.dev/
- https://unixsec.io/
支持
如果您喜欢这个主题,请不要忘记给存储库加星 ⭐️!
致谢
社交图标的实现归功于 Aditya Telange 的 hugo-PaperMod 主题。
感谢 piharpi 创建了 Jekyll klise 主题。它为创建此 Hugo 主题提供了灵感。
许可证
此主题在 MIT 许可下发布。有关更多信息,请阅读许可证。