Hugo 主题
禅
为您的自定义 Hugo 主题提供坚实的基础。我们已注意生成语义化且易于访问的代码。
- 作者:Fredrik Jonsson
- GitHub Star:292
- 更新日期:2024-12-20
- 许可证:GPLv2
- 标签:博客多语言播客响应式

Hugo 禅主题
禅主题力求尽可能地简洁,并符合标准,同时具有一些简洁的功能。为您的自定义 Hugo 主题提供坚实的基础。
它使用 HTML5 以及现代 CSS 网格和 flex 布局。我们已注意生成语义化且易于访问的代码。

演示站点
查看禅演示站点(GitHub)。
快速入门
使用禅演示仓库作为模板,使用禅主题快速启动一个新站点。
目录
- 版本 4.x
- 版本 3.x
- 版本 2.x
- 功能
- 最低 Hugo 版本
- 安装
- 更新
- 运行示例站点
- 性能
- 使用 Hugo 禅主题的站点
- 禅主题的优秀分支
- 屏幕截图
- 配置
- 自定义
- 渲染挂钩模板
- 多语言
- 搜索
- 联系表单
- Cookie 同意
- 日期
- 播客
- 短代码
- 内容安全策略标头
- 在使用 AlpineJS、jQuery 或 Umbrella JS 之间选择
- 使用 npm 来检查 Sass 和 JavaScript
- 使用 KaTeX 进行数学排版
- 获取帮助
- 致谢
版本 4.x
- 最低 Hugo 版本现在是 v0.124.0。这是制作此 v4 的原因。
- 更新了一些内容,以删除所有“WARN deprecated”。
- 没有其他重大更改。
版本 3.x
- 在整个过程中实现现代 CSS,如 flex、grid 和变量。
- 所有 sass 变量现在都有一个 css 变量版本。所有样式都使用 css 变量版本。
- 默认为 System-ui 字体堆栈(如 GitHub 和 Stack overflow 等)。
- 新设置
params.internalPagination用于使用 Hugo 内置的分页模板,而不是纯禅版本。 - 新设置
params.sassTranspiler。默认为“libsass”,但也支持“dartsass”。 - 将 sass“reset”目录拆分为“base”目录和纯“reset”文件。
- 为所有“spacing”变量添加了 margin top/bottom/block 类,mt–m/mb–m/mtb–m。
- 新的 sass 组件
- 卡片
- 居中
- 禁用
- flex-group
- flex-inline
- 页脚
- grid-group
- grid-stack
- icon-inline
- meta
- spacing
- stretch
- tags
- 删除所有对“typey”库的使用。
- 删除未使用/过时的组件。
- 仅对模板进行了一些小的更改。
升级到 3.x
- 更新您的项目
_colors.scss以添加新颜色。 - 更新项目
_extra.scss中重写的变量,使其与主题_variables.scss中的更改相匹配。 - 将
@include font-size(s);替换为font-size: var(--fs-s);等。 - 将
@include typeface(headings);替换为font-family: var(--ff-headings);等。 - 将 sass 变量替换为 css 变量,例如,将
$zen-gutters替换为var(--gutters)。
版本 2.x
- 用更简洁和更新的“reset”替换“normalize”。删除了旧 IE 版本的所有内容。
- 使用 css4 变量。颜色现在像这样使用
var(--color-brand)。 - 颜色、字体和变量 sass 文件现在位于根 sass 目录中。
- 使用
site而不是.Site和$.Site。 - 使用无单位的 1.5 作为默认行高。对于标题,设置为 1.3。
- 添加了
_extra.scss,可以在其中重写变量。 - zen-gutters 变量现在是一个基于窗口宽度计算的值。
- 为了提高可读性,添加了最大行宽,默认为 70ch。
- 新的短代码:button、svg、reflink 和 details。
功能
- 一个移动菜单
- AlpineJS 3
- 使用 Matomo (Piwik) 进行分析
- Cookie 同意
- 用于检查 css 和 js 的命令
- 联系表单 (PHP)
- 在整个过程中使用 CSS 网格和 flex
- HTML5
- 用于图像、js 和 sass 的 Hugo Pipes
- jQuery 3
- 使用 KaTeX 进行数学排版
- Micro.blog
- 元标签和 JSON-LD
- 多语言 (i18n)
- 现代 CSS reset
- 播客
- 响应式设计
- 带有完整内容的 RSS 和 JSON feed
- 使用 FlexSearch.js 进行搜索
- Umbrella JS 3(微型 jQuery 替代品,gzip 压缩后为 2.5kB)
最低 Hugo 版本
需要 Hugo Extended 版本 0.124.0 或更高版本。
安装
Hugo 模块
您需要安装 go 才能使用 Hugo 模块。
将您的新站点或现有站点转换为 hugo 模块。
从您的站点的根目录
hugo mod init github.com/me/my-site
然后将“theme”设置设置为“github.com/frjo/hugo-theme-zen/v4”。
从您的站点的根目录
hugo mod get -u
Git 克隆
您可以手动从 Github 下载并解压主题,但使用 git 克隆仓库更容易。
从您的站点的根目录
git clone https://github.com/frjo/hugo-theme-zen.git themes/zen
然后将“theme”设置设置为“zen”。
Git 子模块
如果你使用 git 对你的网站进行版本控制,你可以将 zen 主题添加为子模块。
从您的站点的根目录
git submodule add https://github.com/frjo/hugo-theme-zen.git themes/zen
然后将“theme”设置设置为“zen”。
更新
Hugo 模块
从您的站点的根目录
hugo mod get -u
Git 子模块
从您的站点的根目录
git submodule update --remote --merge
运行示例网站
从 themes/zen/exampleSite 的根目录
hugo server --themesDir ../..
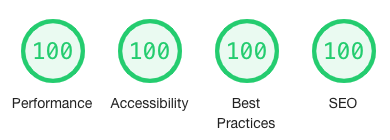
性能
性能应该非常好。
- 简洁且符合 HTML5 标准
- 样式 23,2 kB(gzip 压缩后 6,7 kB)
- JavaScript 1 kB(仅启用移动菜单时,所有功能启用时 4 Kb)
- 所有脚本都使用 “defer” 在 head 中加载
- 针对 HTTP/2 优化
一些性能工具会抱怨文件过多(js 和 css 文件没有连接),但在 HTTP/2 下可以忽略。
使用 Hugo Zen 主题的网站
- BypassCensorship(多语言)
- Combonetwork 开发(多语言)
- DevSecOps Talks
- Drejargården
- Helmer Grundström
- xdeb.org
- xdeb.net
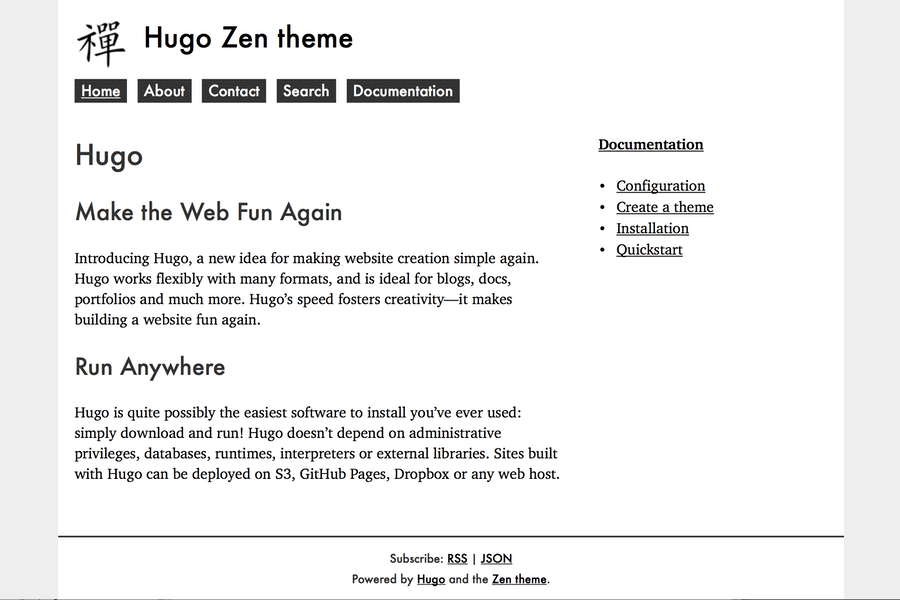
屏幕截图

配置
网站配置文件中的配置参数,采用 yaml 格式。所有 “params” 都是可选的。
baseurl: "https://example.org/"
title: "SiteTitle"
theme: "zen"
languageCode: "en-GB" # Set your language code (only needed for none multilingual sites).
params:
alpine: true # Add AlpineJS, default false.
author:
name: # Your Name
url: # https://example.org/somepage
avatar: # path/to/some-image.jpg
blogSections: # Sections whose <schema.org> `JSON+LD` in the page `<head>`
- blog # will be `@type: BlogPosting`.
- post # Defaults to a list including only 'post' and 'blog'.
breadcrumbSections: # Sections in which pages will have a `BreadcrumbListing`
- section2 # in the <schema.org> `JSON+LD` in the page's `<head>`.
- section3 # This theme requires Hugo `v0.109.0` or higher to
# generate the `BreadcrumbListing`.
cookieConsent: true # Show cookie consent form, default false.
contact: "info@example.org"
copyright: "This site is licensed under a
[Creative Commons Attribution-ShareAlike 4.0 International
License](https://creativecommons.org/licenses/by-sa/4.0/)."
dateformat: "" # Set the date format, default to "2 January, 2006"
description: "" # Set site description, used in meta tags and JSON-LD
favicon: "" # Relative path to favicon in json feed, no leading slash.
feedlinks: true # Show feed links in the footer.
footer: "A [example.org](https://example.org/) production."
icon: "" # Relative path to icon in json feed and JSON-LD, no leading slash.
image: "" # Relative path to site image in JSON-LD, no leading slash.
imageMaxWidth: "" # Max width for images added via figure shortcode.
internalPagination: true # Use Hugos internal pagination template, default false.
jquery: true # Add jQuery, default false.
languageDir: "" # Set ltr or rtl, defaults to ltr.
logo: false # Turn off the logo, defaults to true.
logoPath: # Relative path to site logo, defaults to "images/logo.png", no leading slash.
logoHeight: # Set logo height, defaults to none.
logoWidth: # Set logo width, defaults to none.
mainSections: # The sections you want to have listed on the front page.
- "section1" # Default to the section with most content if not set.
- "section2" # Set to empty if no section should be listed.
math: true # Turn on math typesetting with KaTeX, default false.
menuInHeader: true # Move the main menu to the header, default false.
microUsername: "" # Your micro.blog username.
mobileMenu: true # Turn on a mobile menu on small screens, default false.
mobileMenuOutline: true # Mobil menu button as outline, default false.
piwikSiteId: # Matomo site id
piwikTrackerUrl: "" # Matomo url, schemaless and no slash on end (example.org/matomo).
plausibleSiteID: "" # Plausible site id/domain.
plausibleTrackerURL: "" # Plausible url, schemaless and no slash on end. Optional, defaults to "plausible.io/…"
poweredby: true # Show powered by hugo in footer
privacyPolicyUrl: "" # If set will add link to cookie consent form.
relatedposts: true # Show related posts under a "See also" section, default false.
sassTranspiler: "dartsass"# The Sass transpiler to use, default "libsass".
searchLimit: 20 # Max number of search hits, default 20.
sidebar: true # Show a sidebar to the right, default false.
siteName: false # Hide the site name (visually-hidden), default true.
submitted: true # Show author and date information for a post.
themeColor: # Hex color value, used in meta tags, default "#ffffff".
umbrella: true # Add Umbrella JS, default false.
podcast:
title: # * Feed title, defaults to site title (iTunes).
description: # * Feed description/summary, defaults to site description (iTunes).
image: # * Feed image, place inside assets directory (iTunes).
category:
name: # * Feed category (iTunes).
subcategories: [] # Feed sub category (iTunes).
explicit: false/true # Feed explicit setting, default to false (iTunes).
author: # Feed author (iTunes).
owner:
name: # Feed owner name (iTunes).
email: # Feed owner e-mail (iTunes).
lang: # Feed language, defaults to site language (iTunes).
block: no/yes # Block the feed from iTunes, default to no (iTunes).
complete: no/yes # Set the feed as complete, defaults to no (iTunes).
type: episodic/serial # Podcast type, defaults to episodic (iTunes).
newfeed: # Are you moving? Set the new feed url here (iTunes).
cdn: # CDN url, no slash on end (https://cdn.example.org).
local: false # Are the audio files local (true) or remote (false), default to true.
preload: none/metadata/auto # Set on the HTML5 audio tag, defaults to "metadata".
网站在不设置任何播客参数的情况下也能正常工作,但你的播客 feed 将不会被 iTunes 接受。至少你需要设置前四个参数,即标题、描述、图像和类别名称。请阅读下方的播客部分了解更多信息。
自定义
首页
这是几乎每个人都想以某种方式自定义的部分。模板文件是 layouts/index.html。默认情况下,它将包含你放置在 content/_index.md 中的任何文本,并在其下方以摘要形式列出 “mainSections” 中的帖子。
如果你没有在 “mainSections” 参数中指定任何部分(请参阅上面的配置),它将列出具有最多帖子的部分。如果你不想列出任何内容,请设置它,但将值留空。
颜色和变量
这是几乎每个人都想自定义的另一个部分。
它们位于主题的 assets/sass/_colors.scss 和 assets/sass/_variables.scss 文件中。将它们复制到根目录 assets/sass/ 目录以设置你自己的值。
如果你只想覆盖一些变量,请将主题 assets/sass/_extra.scss 复制到根目录 assets/sass/_extra.scss,并在那里设置新值。额外文件中的任何内容都将覆盖变量文件中的值。
assets/sass/_variables.scss 中找到的变量示例
- $base-font-size: 18px;
- $max-content-width: 960px;
- $max-line-width: 70ch;
Logo
将你的 logo 放置在 static/images/logo.png。如果你不提供 logo,则将使用默认主题 logo。
Favicons
将你的图像上传到 RealFaviconGenerator,然后将生成的 favicon 文件复制到 static 目录。(不要将它们放在子目录中。)
主题将自动检测它们并添加所需的代码。
头部和页脚局部模板
如果你创建名为 head.html 和/或 footer.html 的局部模板,它们将被使用。它们在主题中不存在,但作为一种便利而支持。
“head” 局部模板中的内容将被添加到 “head” 标签的末尾,可能是一些额外的 css 或 javascript。
“footer” 局部模板中的内容将替换 “footer” 标签中的所有默认内容。
布局
要自定义 zen 主题中包含的布局,请将其复制到根布局目录并在那里进行编辑。请确保维护布局目录内的目录结构。
也将任何新布局添加到根布局目录。这样,更新主题时它们将不会被覆盖。
菜单和侧边栏布局
如果定义了 Hugo 主菜单 (.Sites.Menu.main),则菜单模板将使用它来构建导航菜单。
如果激活了默认侧边栏,它将显示每个部分及其下面列出的所有页面。
它们在 layouts/partials/menu.html、layouts/partials/mobilmenu.html 和 layouts/partials/sidebar.html 中设置。
用于布局的 CSS 网格
现代 CSS 网格是布局页面的最简单和最简洁的方法。
CSS 网格布局位于 assets/sass/layouts/_layouts.scss 中。只需重新排序 “grid-template-rows” 就可以完成很多工作。
其他样式和脚本
样式和脚本使用 Hugo 管道进行处理,该管道在 Hugo 0.46 中添加。
要自定义 js 或 sass 文件,请将其复制到根 assets 目录并在那里进行编辑。请确保维护 assets/sass 目录内的目录结构。
有一个 assets/sass/_custom.scss 文件用于你的自定义样式。将其复制到根目录 assets/sass/_custom.scss 以使用它。
assets/sass/_zen.scss 中的默认样式是乏味的,但功能齐全。你可以通过在根 assets/sass 目录中放置一个名为 “_zen.scss” 的空文件来轻松地完全覆盖它们。
默认情况下,sass 文件是为生产环境构建的,并使用指纹进行压缩。
通过将 Hugo 环境变量设置为 “development”(运行 hugo server 时的默认值),它们将改为带有 sourcemaps 的嵌套。
渲染钩子模板
向标题添加锚链接
用于标题的渲染钩子模板示例,它将添加锚链接。要激活它,请将文件 ~/theme/zen/layouts/_default/_markup/render-heading.html.example 复制到 layouts/_default/_markup/render-heading.html。
处理 Markdown 图像
处理图像的渲染钩子示例,其方式与 “img” 短代码相同。请参阅文件顶部以获取根据你的需求调整设置的信息。要激活它,请将文件 ~/theme/zen/layouts/_default/_markup/render-image.html.example 复制到 layouts/_default/_markup/render-image.html。
使外部链接在新标签页中打开。
示例渲染钩子,用于重写外部链接,使其在新标签页中打开。要激活它,请将文件 ~/theme/zen/layouts/_default/_markup/render-link.html.example 复制到 layouts/_default/_markup/render-link.html。
我很少使用这个,我认为用户应该决定链接如何打开。
多语言
对于拥有多种语言的站点,将会包含一个语言选择器。将 languageName 添加到您的语言配置中,这将是在选择器中显示的内容。
如果存在当前页面的翻译,语言选择器将链接到该翻译页面;如果不存在,则链接到首页。
对于“rtl”语言,请在语言配置中添加 languageDirection 参数。如果未添加,则默认为“ltr”。
还要为每种语言添加 languageCode 参数,该参数用于在 html 标签和 feed 中设置正确的语言属性。则不再需要根 languageCode。如果未设置,将使用语言键(例如“en”)。
languages:
sv:
weight: 1
languageName: "Svenska"
languageCode: "sv-SE"
en:
weight: 2
languageName: "English"
languageCode: "en-GB"
ar:
weight: 3
languageName: "العربية"
languageDirection: "rtl"
languageCode: "ar"
Zen 主题模板有一些需要翻译的字符串,例如“Home”和“Menu”。其中包含许多翻译,您可以轻松地将更多翻译添加到 i18n 站点目录。除英语和瑞典语外,所有翻译均由用户贡献,感谢大家!
- 阿拉伯语
- 丹麦语
- 英语
- 芬兰语
- 法语
- 德语
- 希伯来语
- 印度尼西亚语
- 挪威语
- 葡萄牙语
- 塞尔维亚语
- 斯瓦希里语
- 瑞典语
非英语站点
如果您想要一个非英语的站点,但不需要多种语言,则需要以下设置。
将 defaultContentLanguage 设置为您的语言代码,否则默认为“en”。还要设置 languageCode,以便浏览器知道该站点使用的语言。
以下是瑞典语站点的外观。
languageCode: "sv-SE"
defaultContentLanguage: "sv"
搜索
内置集成了优秀的 FlexSearch.js。这是一个快速全文搜索,它读取 Hugo 创建的 JSON 文件来索引和搜索站点。
以下是创建搜索页面所需的三个步骤。
- 在您的配置文件中添加一个新的输出格式。
outputFormats: SearchIndex: mediaType: "application/json" baseName: "searchindex" isPlainText: true notAlternative: true - 将新的输出格式添加到“home”的输出设置中。
outputs: home: ["HTML", "SearchIndex", "[other formats you need]"] - 将短代码
{{< search >}}添加到页面。搜索和 flexsearch js 文件会在使用该短代码的页面上自动加载。
您的搜索页面现在将具有一个搜索字段,可以在其中搜索该站点的所有帖子。
唯一的设置是“searchLimit”,默认为 20。
联系表单
如果您的服务器支持带有 mail() 命令的 php(非常常见),您可以使用包含的联系表单功能为您的站点获取联系表单。
- 将文件
themes/zen/php/contact.php.example复制到static/php/contact.php。 - 编辑 contact.php 文件,使其包含您自己的电子邮件地址。您还可以更改邮件主题前缀。
- 将短代码
{{< contact >}}添加到页面。 contact.js 文件会在使用该短代码的页面上自动加载。
如果您的域有 SPF 记录,请确保列出了 Web 服务器,否则其他邮件服务器可能会将该邮件标记为垃圾邮件。
实现了两种类型的垃圾邮件防护。只有在用户移动鼠标或按下 Tab 或 Enter 键后才能提交表单。表单有一个“蜜罐”字段,该字段对人类不可见,但对大多数垃圾邮件机器人可见。如果该字段被填写,则不会发送邮件。
表单验证由 HTML5 处理,并且有一些 CSS 使其看起来不错。
Javascript 用于垃圾邮件防护和显示错误/成功消息。
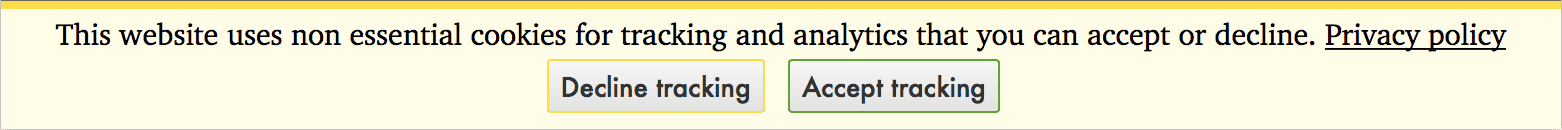
Cookie 同意
允许用户选择加入跟踪。开箱即用地支持 Matomo 和 Google Analytics。
将 cookieConsent 参数设置为 true 以激活。还要设置 privacyPolicyUrl,以在 cookie 同意对话框中包含指向您隐私政策的链接。
请参阅 assets/js/tracking.js,了解如何为其他 cookie 实现它的示例。
用户的选择存储在 localStorage 项“cookieconsent”中。
建议添加链接或按钮,以允许用户更改他们的选择。只需添加类“clearcookieconsent”即可。
<button class="clearcookieconsent">Cookie settings</button>
<a src="" class="clearcookieconsent">Cookie settings</a>
当用户单击按钮/链接时,localStorage 项“cookieconsent”将被清除,并且 cookieconsent 对话框将再次显示。

日期
如果帖子中的 frontmatter 中设置了“lastmod”,则将在“submitted”部分中使用该值。 如果未设置,则使用“date”。
如果设置了“lastmod”,则帖子底部还会出现一个日期部分,告知读者创建和修改日期。
播客
Zen 主题支持播客。
- 带有所有所需 iTunes 标签的 RSS 源。
- 带有 HTML 5 音频播放器的单个和完整布局。
- 带有必需参数的原型。
以下是所有可能的播客 frontmatter 参数。只有前两个是强制性的,并且在播客原型中。
podcast:
mp3: # * The path to the mp3 file,
duration: # * Episode duration, e.g 1:04:02 (iTunes).
image:
src: # Episode image src, place inside the assets directory (iTunes).
alt: # Alt text for the image, explain what is on the image.
width: # Image width in the article, defaults to 250px.
class: # Image wrapper class.
explicit: true/false # Episode explicit setting, default to false (iTunes).
episode: # Episode number (iTunes).
episodeType: full/trailer/bonus # Episode type, defaults to full (iTunes).
season: # Episode season (iTunes).
block: # Block the episode from iTunes, default to no (iTunes).
- Apple 播客类别
- Apple - 播客的 RSS 指南
短代码
音频和视频
支持全局 assets 目录、static 目录和页面资源中的文件。
{{< audio src="/audio/audio.mp3" class="something" >}}
{{< video src="/video/video.mp4" poster="/images/poster.jpeg" class="something" >}}
可能的参数有
- autoplay(仅限视频)
- caption
- class
- loop(仅限视频)
- poster(仅限视频)
- preload(none/metadata/auto,默认为 metadata)
- src
- width(仅限视频)
音频和视频标签将用 figure 标签包裹。
按钮
创建一个带有类“button”的链接。如果“newtab”为 true,则链接将在新标签页中打开。
可能的参数有
- class
- newtab
- src
- text
清除
中断浮动。
{{< figure src="/images/image.jpg" class="right" >}}
blablabla # Displayed left of the image.
{{< clear >}}
blablabla # Displayed below of the image.
联系方式
插入一个 html5 联系表单,更多信息请参见上文。
{{< contact >}}
详细信息和摘要
插入一个 html5 联系表单,更多信息请参见上文。
{{< details summary="The summary text here" >}}
The details text here.
It can be long and **contain** markdown.
{{< /details >}}
可能的参数有
- class
- 摘要
图和图片
Zen 自带改进版的内置“figure”快捷方式和一个非常相似的“img”短代码。支持全局 assets 目录、static 目录和页面资源中的图像。
{{< figure src="/images/image.jpg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
{{< img src="/images/image.jpg" alt="Example image." size="600x" >}}
可能的参数有
- alt
- attr (仅限 figure)
- attrlink (仅限 figure)
- caption (仅限 figure)
- class
- height
- link
- size (不适用于 static 目录中的图像)
- srcset (不适用于 static 目录中的图像)
- src
- title (仅限 figure)
- width
只有 “src” 是非可选的,但您也应该设置 “alt”。
- 您可以使用参数 “imageMaxWidth” 为图像设置最大宽度。仅用于未设置 size、width 和 height 的图像。
- 如果未设置 width 和 height,将使用图像的实际尺寸。
- 如果仅设置了 width 或仅设置了 height,则另一个值将按比例计算。
文件
创建指向全局 assets 目录、static 目录和页面资源中文件的链接。
可能的参数有
- class
- newtab (默认为 false)
- src
- text
内部链接
创建指向内部页面的链接。
{{< reflink "some-page.md" >}}
这将输出
<a href="/path/to/page/">The title of the page</a>
SVG
带有内联支持的 SVG 短代码。支持全局 assets 目录、static 目录和页面资源中的图像。
{{< svg src="/images/image.svg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
{{< img src="/images/image.svg" inline="true" >}}
可能的参数有
- alt (不适用于内联)
- caption
- class
- height (不适用于内联)
- inline
- link
- src
- width (不适用于内联)
搜索
为网站添加一个搜索表单,请参阅上文。
{{< search >}}
包装器
一个简单但有用的短代码,用于将内容包装在带有类的 div 中。内容将通过“markdownify”运行。
{{< wrapper class-name-you-want >}}
The **content** that should be wrapped.
Some more content.
{{< /wrapper >}}
这将产生
<div class="class-name-you-want">
<p>The <strong>content</strong> that should be wrapped.</p>
<p>Some more content.</p>
</div>
如果内容应保持不变,请在类名后添加“nomarkdown”。
{{< wrapper class-name-you-want nomarkdown >}}
The **content** that should be wrapped.
Some more content.
{{< /wrapper >}}
这将产生
<div class="class-name-you-want">
The **content** that should be wrapped. Some more content.
</div>
内容安全策略标头
包含 Matomo 或 Google 的跟踪代码,以支持内容安全策略标头。请在我的博客文章中使用 Matomo 或 Google Analytics 时阅读更多内容安全策略标头。
选择使用 AlpineJS、jQuery 或 Umbrella JS
要添加 AlpineJS、jQuery 或 Umbrella JS,请在配置文件或特定页面的 front matter 中将相关参数设置为 true。将它们加载到同一页面上没有问题。
我个人现在使用 vanilla JS,并且正在尝试使用 AlpineJS。
这是我构建 JavaScript 文件的方式。
Vanilla JS
(function () {
// Add a js class to the html-tag when JavsScript is active.
document.querySelector('html').classList.replace('nojs', 'js');
})();
Umbrella JS
(function ($) {
// Add your code here.
$('html').removeClass('nojs').addClass('js');
})(u);
jQuery
(function ($) {
// Add your code here.
$('html').removeClass('nojs').addClass('js');
})(jQuery);
使用 npm 来 lint Sass 和 JavaScript
- 使用 stylelint 来 lint 你的 Sass。
- 使用 eslint 来 lint 你的 JavaScript。
- 可以 lint 主题以及项目 assets 目录中的文件。
设置你的前端开发构建工具
安装 Node.js 和 npm,Node.js 包管理器。
你新子主题中的 package.json 文件包含你需要的所有 Node.js 软件的版本。要安装它们,请运行
npm install运行以下命令来 lint 你的主题和项目的 Sass 和 JavaScript 代码。
npm run lint-theme npm run lint-project nmp run lint (project + theme)
使用 KaTeX 进行数学排版
从 https://github.com/KaTeX/KaTeX/releases 下载最新版本。解压并将生成的“katex”目录放在根 static 目录中。
结果路径应为 static/katex。然后将 math 参数设置为 “true”,并编写一些要排版的数学公式。
将内联数学包装在单个“$”中
Lorem $E=mc^2$ ipsum
将块级数学包装在双“$$”中
$$
[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]
$$
在某些情况下,Markdown 渲染会搞乱数学公式。为避免这种情况,请对内联数学使用 math 短代码
Lorem {{< math >}}E=mc^2{{< /math >}} ipsum
对块级数学使用 math 代码块
~~~~ math[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]~~~~
获取帮助
如果你遇到了本文档或 exampleSite 中没有解答的问题,请访问 Hugo 论坛。那里的人们乐于助人且友好。在提出你的问题之前,请务必阅读请求帮助指南。欢迎在你的问题中标记我,我的论坛用户名是 @frjo。
鸣谢
这最初是 JohnAlbin 的 Zen 主题的移植版,这是一个非常流行的 Drupal 基本主题。
感谢 Cupper Hugo 主题提供非常好的 Readme,从中复制了很多内容。
来自 tabler/tabler-icons 的图标:一套超过 850 个免费的 MIT 许可的高质量 SVG 图标,供您在 Web 项目中使用。以及语言图标。