Hugo 主题
简历
包含社交账号、技能清单、工作经历和作品集的个人简历。包含 Netlify CMS 的原生 CMS 编辑器体验。从 StartBootstrap 'Resume' 主题移植。
- 作者:Eddie Webbinaro
- GitHub 星星数:278
- 更新日期:2025-01-06
- 许可证:MIT
- 标签:作品集 响应式

hugo 简历
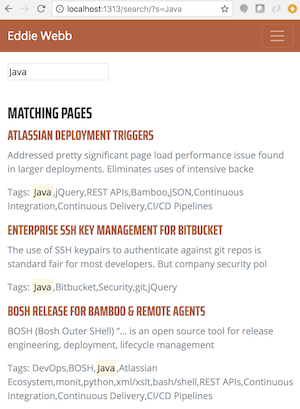
由 Start Bootstrap - Resume 创建。这基本上是一个基于左侧导航自动滚动的单页网站。专门的项目/出版物页面允许更详细的信息。包含由 fuse.js 提供支持的客户端搜索,位于 '/search',但目前主题没有任何地方链接到该位置。包含一个 /admin 端点,允许授权用户使用所见即所得编辑器并将文件提交回 markdown,但具有类似 Wordpress/CMS 的体验。
示例
设置和使用
- 总结
- 数据文件
- 项目
- 出版物
- 博客/文章
- 模板参数
- 国际化
使用 Netlify CMS 的 CMS 编辑器
鸣谢
- 贡献
- Start Bootstrap 简历
示例





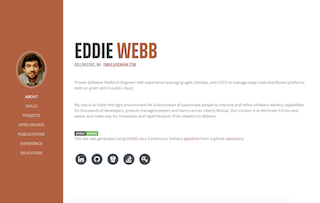
查看 Eddie 的网站,了解实际示例。
设置和使用
此主题结合使用自定义原型 projects 和一些数据文件来驱动内容。
您可以使用以下命令在克隆后测试提供的 exampleSite:cd exampleSite;hugo -t hugo-resume --themesDir ../.. server
总结
使用简短的个人简介/摘要编辑主 contents/_index.md
数据文件
数据文件用于在主页上呈现的简单内容。
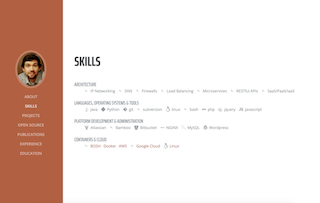
- data/skills.json
- data/experience.json
- data/education.json
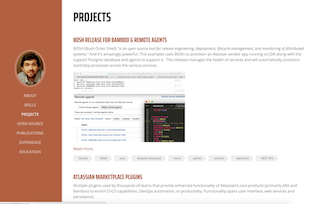
项目
最初项目也在它们自己的 JSON 文件中,但我决定允许更多细节和自定义格式。项目被添加到 creations 或 contributions 的 2 个子文件夹之一。不同之处在于您作为发起人或合作者的角色。使用 hugo add projects/TYPE/name-of-project.md 来利用正确的原型。
出版物
与项目类似,在 publications 下创建它们。包括任何论文、演讲活动、文章等。
博客/文章
与文章类似,在 blog 下创建它们。包括任何想法、思考等。此模板不支持 posts 文件夹
模板参数
上述细节之外的所有个人信息都由 config.toml 中的参数捕获,或者如果使用 CMS,可以在“设置”集合中编辑。
国际化
左侧导航菜单和章节标题处理多种语言。在 config.toml 中使用 defaultContentLanguage 参数选择您的语言。当前支持的语言是
enfr
使用 Netlify CMS 的 CMS 编辑器
不需要部署到 Netlify!
Netlify CMS 是一个开源项目,它为像 Hugo 这样的静态站点生成工具启用了类似 CMS 的体验。此主题包含一个完全正常工作的集成和 exampleSite/static/admin 中的指南

鸣谢
此项目将 David Miller 的 Start Bootstrap Resume 主题移植为支持 hugo。
贡献
以下用户做出了显著贡献
- Anthony Whitford
- Kaushal Modi
- Julien Rouse
Start Bootstrap 简历
Start Bootstrap 是一个免费 Bootstrap 模板和主题的开源库。Start Bootstrap 上的所有免费模板和主题均在 MIT 许可证下发布,这意味着您可以将其用于任何目的,甚至用于商业项目。
- https://startbootstrap.com
- https://twitter.com/SBootstrap
Start Bootstrap 由 Blackrock Digital 的所有者 David Miller 创建和维护。
- http://davidmiller.io
- https://twitter.com/davidmillerskt
- https://github.com/davidtmiller
Start Bootstrap 基于 Mark Otto 和 Jacob Thorton 创建的 Bootstrap 框架。