Hugo 主题
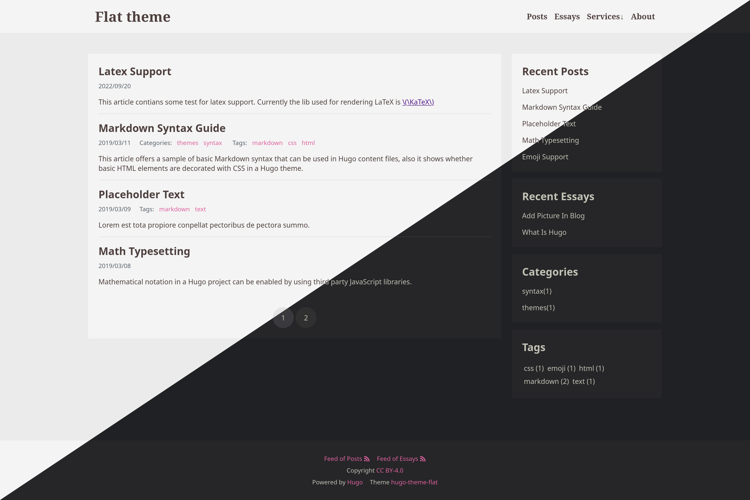
hugo-theme-flat
这是我个人使用的主题。
功能
- 深色主题支持(通过 CSS 媒体查询自动切换)
- 支持多部分
- 侧边卡片显示最近更新的部分
- 响应式布局
- 子菜单支持
多部分支持
如果您使用多部分(来自 Hugo 的概念),底部的 RSS 和侧边的最近已准备好显示这些内容。但是,您需要在 config.toml 中设置您的菜单,以将超链接指向正确的目的地。
如果您想重新排序这些部分,您需要在该部分的目录中添加一个 _index.md 文件,以在 Front Matter 中设置适当的权重,就像在 exampleSite 中所做的那样,请参阅 /exampleSite/content/essays/_index.md。 请参阅文档中预定义的变量 weight。
请注意,尚未实现根据不同部分分离分类法。因此,最好仅在特定部分内使用分类法。
为了更好地理解,如果您在 S1 和 S2 部分中有两个帖子 A 和 B,并且这两个帖子具有相同的标签 T1,如下所示。
post A: section S1, tag T1, tag T2
post B: section S2, tag T2
当您打开 T1 的索引页时,会有两个帖子,而不是当您在 S1 部分时显示帖子 A,而在 S2 部分时显示帖子 B。
tag T1: post A, post B
tag T2: post A
特别感谢
WordPress 主题 Allium,这是它的主页。当我使用 WordPress 时,我非常喜欢这个主题,但是我在 Hugo 上没有这个主题,所以我尽力编写一个与它类似的主题。此主题中的许多设计都参考了它。
Hugo 主题 jane 和 mini,这是我第一次编写 Hugo 主题,我参考了这两个主题的项目结构和处理问题的方式。