Hugo 主题
适用于 Hugo 的罗西南特主题
罗西南特是 Hugo 的一个极简轻量主题。它具有最少的非必要组件,并支持普通的博客文章和图片博客。
以下是构建主题时用到的一些观点。简而言之,极小的占用空间(小于 5kB),并具有良好的对比度,以实现可访问性。
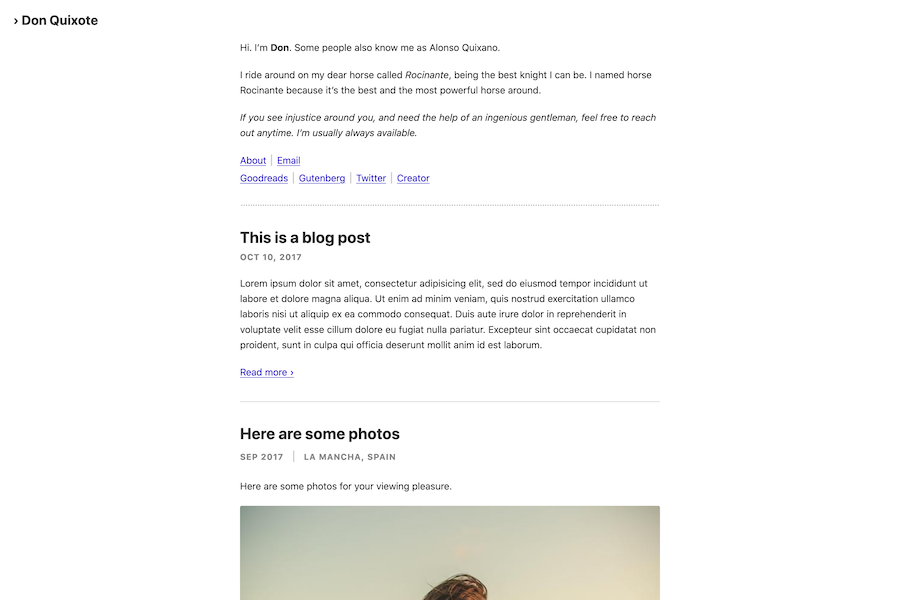
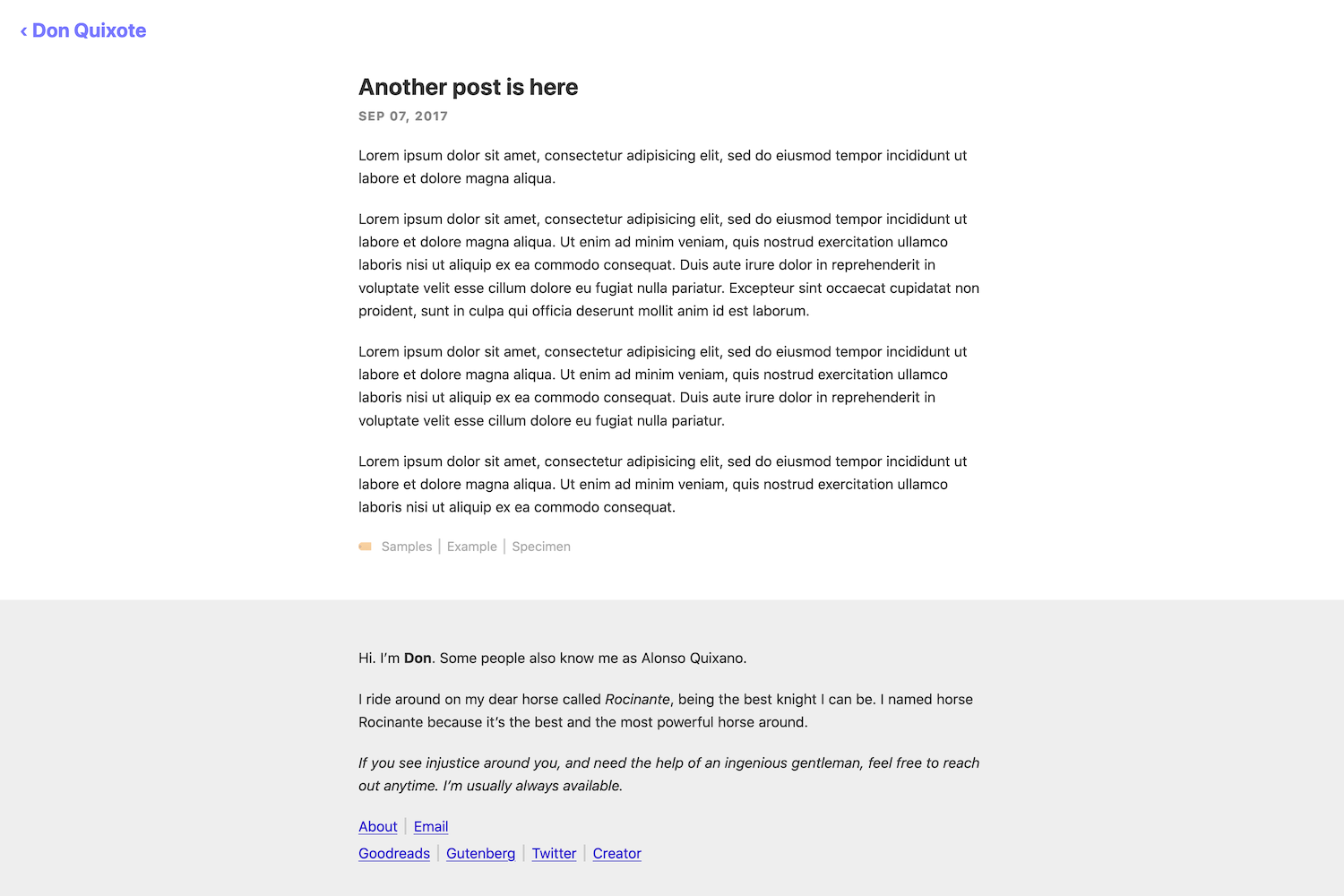
演示链接


特性
- 分页
- 标签支持
- 移动设备支持
- RSS 订阅
- 没有必要的 Javascript
- 自定义 CSS 支持
主题中唯一的 JavaScript 用于可选增强的电子邮件链接,它会在点击此类链接时显示电子邮件 ID。请参阅演示网站上“电子邮件”链接的演示。如果禁用 JavaScript,它将作为普通链接工作。
安装
在 Hugo 站点的文件夹中运行
$ git submodule add https://github.com/mavidser/hugo-rocinante.git themes/rocinante
有关更多信息,请阅读 Hugo 的官方设置指南。
配置选项
将这些放在 config.toml 的 params 部分中
customCSS - assets 目录中 css 文件路径的数组。例如:
customCSS = ["css/style.css"]。mainSections - 一个包含
"posts"、"photos"或两者都有的数组。只有数组中列出的内容类型才会显示在主页上。例如:mainSections = ["post", "photos"]email - 如果使用智能电子邮件链接,则将在
mailto链接中使用的字符串。有关智能链接的详细信息如下,在链接选项详细信息中。例如:email = "email@example.com"favicon -
static目录中网站图标路径的字符串。例如:favicon = "icon/favicon.jpg"about - 关于文本的字符串。这有点丑,抱歉。例如:
about = """您好。欢迎来到我的网站"""links - 一个包含
link表格数组的表格。使用示例更容易解释。链接table的详细信息- name - 包含链接文本的字符串
- href - 包含链接 URL 的字符串
- new_tab = 布尔值,在新标签页中打开链接
- smart_email_link = 布尔值。如果为 true,则包含一个 javascript 代码段,该代码段会更改链接行为。单击一次后,文本将更改为
email参数的内容,然后遵循指向同一位置的mailto:链接。请参阅演示页面关于部分中的电子邮件链接示例。
示例
[[params.links]] [[params.links.link]] name = "About" href = "https://en.wikipedia.org/wiki/Don_Quixote" new_tab = true smart_email_link = true
开始使用
成功安装主题后,只需几个步骤即可让您的站点运行。
更新配置文件
示例
baseURL = "https://example.com/"
languageCode = "en-us"
title = "Rocinante"
theme = "rocinante"
paginate = 3
[markup]
[markup.goldmark.renderer]
unsafe= true
[params]
colorScheme = "light" # "light" or "dark" or "auto". Defaults to light.
mainSections = ["posts", "photos"]
email = "mail@example.com"
favicon = "icons/favicon.png"
about = """
About section. Enter details about you here.
"""
[[params.links]]
[[params.links.link]]
name = "Resume"
href = "/Resume.pdf"
[[params.links.link]]
name = "Email"
href = "/contact"
smart_email_link = true
[[params.links]]
[[params.links.link]]
name = "Github"
href = "https://github.com/"
new_tab = true
[[params.links.link]]
name = "Mastodon"
href = "https://mastodon.social/"
new_tab = true
[[params.links.link]]
name = "Twitter"
href = "https://twitter.com/"
new_tab = true
[[params.links.link]]
name = "Instagram"
href = "https://instagram.com/"
new_tab = true
检查您的站点
为了查看您的站点运行情况,请运行 Hugo 的内置本地服务器。
$ hugo server
现在在浏览器的地址栏中输入 localhost:1313。
文章配置:
隐藏的文章:
要隐藏文章使其不显示在主页或任何其他文章列表中,请将以下内容添加到文章的前言中
hidden: true
许可证
MIT
