Hugo 主题
Frühling
此主题专为具有长篇文章和大量照片的博客以及可以嵌入文章中的照片库而设计。

Hugo Frühling 主题
此 Hugo 主题是为 Romka!eu 博客开发的,您可以在其中找到一个全面的演示,展示此主题的用法。此存储库 https://github.com/romka/fruhling-demo 中提供了一个简化的演示,其呈现版本已部署到 GitHub Pages:https://romka.github.io/fruhling-demo/。
该主题使用了以下 JavaScript 库
- lightgallery,
- masonry,
- swiper.
Lightgallery 是一个免费的开源库。但是,要将其合法用于商业、商业站点、项目和应用程序,您应该购买它并将您的许可证密钥插入配置中
[lightgallery]
licenseKey = 'your-license-key'
功能
Frühling 主题定义了四种帖子类型
- 两种基于文本的类型:blog 和 note,
- 以及两种基于照片的类型:gallery 和 story。
每种内容类型都有不同的模板:博客和图库的设计比它们的对应项(笔记和故事)更广泛。
除了自定义帖子模板外,该主题还引入了几个短代码
- 两种可以嵌入到帖子中的图库类型:
embedded-gallery和embedded-local-gallery。图库可以包含照片和视频, - 几个用于图像的自定义短代码,
{{< more >}}短代码,它插入一个带有 id#read-more的 div,使用户能够从“阅读更多”链接导航到页面上的自定义位置。
有关可用短代码的更多详细信息,请参阅 layouts/shortcodes 目录。
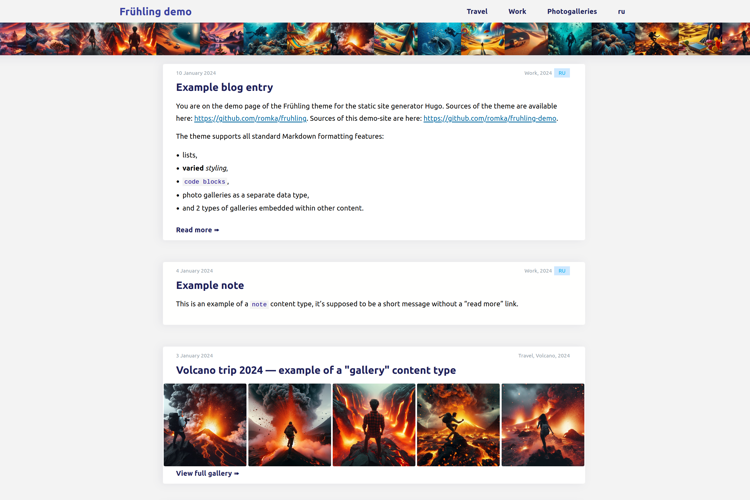
该主题专为有大量照片要发布的的用户设计。在标题中,该主题显示一个照片马赛克块 — 一行从 content 目录下的所有可用照片中聚合的随机照片。每个页面可能有自己的照片马赛克,但出于性能原因,默认情况下,生成的照片马赛克数量是有限的,这可以在配置文件中进行调整
[photomosaic]
numberOfUniqueMosaics = 25