Hugo 主题
Agnes
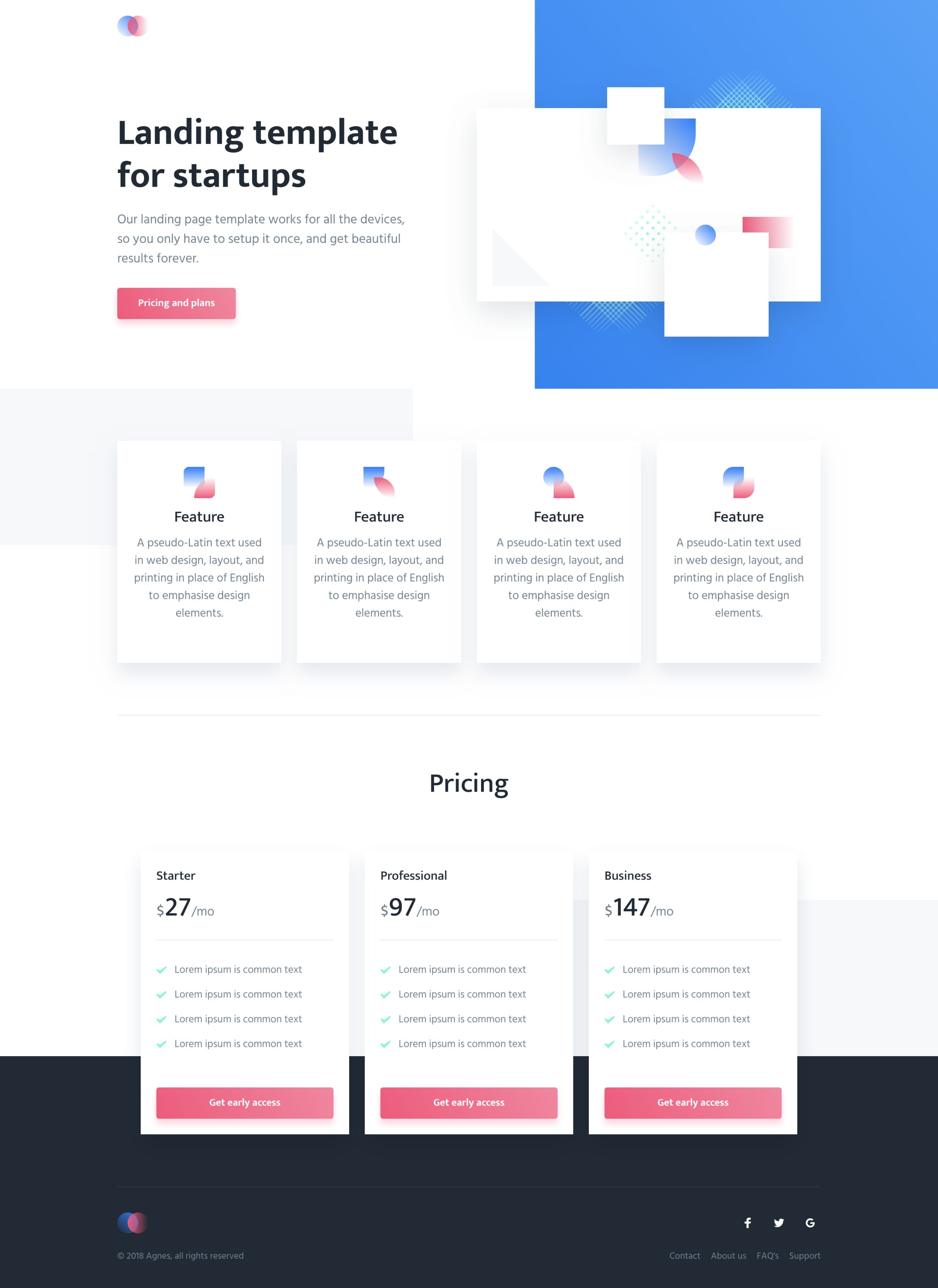
Agnes 是一个着陆页 Hugo 主题,移植自 Cruip 设计的免费 HTML 模板,Cruip 是一个 Tailwind CSS 模板市场。该设计精美,具有简介屏幕截图预览、产品/服务列表和三层定价表。
- 作者:Debashish Chakrabarty
- GitHub 星星:26
- 更新时间:2024-06-21
- 许可证:GPL-3.0
- 标签:公司着陆浅色简约

Agnes
Agnes 是一个着陆页 Hugo 主题,移植自 Cruip 设计的免费 HTML 模板,Cruip 是一个 Tailwind CSS 模板市场。该设计精美,具有简介屏幕截图预览、产品/服务列表和三层定价表。
查看示例站点。

开始使用
我们假设您已经在计算机上安装了 Hugo,如果没有,请按照快速入门指南进行操作。
创建您的 Hugo 网站
hugo new site my_website
cd my_website
将主题添加到您的网站
有两种方法可以将主题添加到您的 Hugo 网站。
方法 1:不涉及 Git(更简单)
- 从 https://github.com/dchucks/agnes-hugo-theme/archive/refs/heads/main.zip 下载 Agnes 主题的 Zip 文件
- 在“Themes”文件夹下创建一个子文件夹“Agnes”。
cd themes
mkdir Agnes
- 解压缩 zip 文件,并将所有文件和文件夹(从 README.md 文件所在的文件夹)复制到 Agnes 文件夹。
- 现在测试主题是否正在运行,如下所示,您的站点应该在 https://:1313/ 上运行
cd Agnes/exampleSite/*
hugo server --themesDir ../..
方法 2:使用 Git(需要 Git 知识)
- 克隆主题存储库
git clone https://github.com/dchucks/agnes-hugo-theme.git Agnes
- 复制示例站点
cp -r Agnes/* my_website/themes
- 导航到您的网站,并在目录中初始化一个空的 Git 存储库。
cd my_website
git init
- 将 Agnes 主题添加为子模块,并更新当前主题的站点配置文件。
git submodule add -f https://github.com/dchucks/agnes-hugo-theme.git ./themes/Agnes
echo "theme = 'Agnes'" >> hugo.toml
- 启动开发服务器,您的站点应该在 https://:1313/ 上运行
hugo server
示例 config.toml
示例站点配置文件可以在主题的 exampleSite 文件夹下找到。只需更新文件中与您的网站相关的内容,即可完成。
贡献
如果您想为 Agnes 贡献力量,添加功能或改进代码,请提出问题或发起拉取请求。
表达您的支持
如果这个项目帮助了您,请给它一个 :star:!
许可证
GPL-3.0 © Debashish Chakrabarty

 请我喝咖啡 ;)
请我喝咖啡 ;)