Hugo 主题






Triple-hyde
Triple-hyde 是一个 Hugo 主题,它扩展了 @htrn 的 Hyde-hyde 主题,该主题最初源自 @spf13 的 Hyde 和 Nate Finch 的博客。
主要变更
hyde-hyde 的开发已经暂停了一段时间,这个分支实现了以下更改
- PR #1 添加了对 Google Analytics v4 的支持
- @eatingbrb 的 PR #5 添加了对社交侧边栏中 Mastodon 的支持
- PR #6 添加了对 img 短代码的支持,允许您通过在图像链接末尾添加
#center、#left或#right来对齐 Markdown 中的图像。例如: - PR #7 正确地将侧边栏上的 “关于” 部分拆分为一个 partial
- PR #8 将主题更新为 Font Awesome v6 并添加了 Threads 图标
- @MarcoIeni 的 PR #10 添加了对 giscus 的支持
- PR #11 添加了内部 Font Awesome 6 SVG 图标支持以及来自 Blowfish 的文档
有关更多详细信息,请参阅 CHANGELOG。可以在这里找到一个实际运行的网站,以及作为参考的示例网站。
用法
安装
triple-hyde 可以像许多其他 Hugo 主题一样轻松安装
$ cd HUGO_PROJECT
# then either clone hyde-hyde
$ git clone https://github.com/derme302/triple-hyde.git themes/triple-hyde
# or just add hyde-hyde as a submodule
$ git submodule add https://github.com/derme302/triple-hyde.git themes/triple-hyde
之后,选择 triple-hyde 作为主要主题。
config.toml
theme = "triple-hyde"
config.yaml
theme : "triple-hyde"
就这样。您可以使用 hugo 渲染您的网站,并查看 triple-hyde 的实际效果。
选项
Triple-hyde 本质上继承了 Hyde 的大多数选项。不过,还有一些额外的选项
highlightjs = true:使用 highlight.js 而不是 Hugo 内置的代码高亮支持highlightjsstyle="highlight-style":仅当highlightjs = true时,请选择 highlight.js 的众多样式之一。- 自 v2.0.1 起,可以在 front matter 中微调每个页面的高亮显示,例如
highlight = false(默认为true)highlightjslanguages = ["swift", "objectivec"]
postNavigation = true|false(默认为true):设置为false将禁用导航 上一篇文章/下一篇文章relatedPosts = false|true(默认为false):设置为true允许相关文章。有关 Hugo 相关内容的更多详细信息,请参考此处。GraphCommentId = "your-graphcomment-id":使用 GraphComment 而不是内置的 Disqus。此选项应与disqusShortname = "disqus-shortname"独占使用。UtterancesRepo = "owner/repo-name":使用 Utterances 而不是内置的 Disqus。此选项应与disqusShortname = "disqus-shortname"独占使用。UtterancesIssueTerm = "pathname"Utterances 将 issue 与帖子匹配的方法(pathname、url、title、og:title)UtterancesTheme = "github-light"Utterances 的主题 (github-light, github-dark)
Commento = true:使用 Commento 而不是内置的 Disqus。此选项应与disqusShortname = "disqus-shortname"独占使用。CommentoHost = "your-commento-instance"自托管的 Commento 实例。如果您是 Commento.io 用户,则不需要此项。
[params.social]:在此部分中,您可以设置许多社交身份,例如 Twitter、Facebook、Github、Bitbucket、Gitlab、Instagram、LinkedIn、StackOverflow、Medium、Xing、Keybase。[params.social] mastodon = "https://mastodon.gamedev.place/@derme302" github = "derme302" ...include_toc = false:在 FrontMatter 中设置为false将禁用您不需要的过短的 TOC 数据。根据 PR #56,Gravatar 图片可以仅通过参数
.Site.Params.social.gravatar用于.Site.Params.authorimage[params.social] gravatar = "your.email@domain.com"
自定义
- assets/scss/hyde-hyde 中的大多数可自定义 SCSS 样式和 hyde-hyde/layouts 中的 Hugo 模板都已模块化,可以轻松更改/调整。
作品集
自 2.0+ 版本起,我添加了一个作品集页面,以备不时之需。如果您需要它,只需在 config.toml 中添加一个菜单部分 “Portfolio”,如下所示。
[[menu.main]]
name = "Portfolio"
identifier = "portfolio"
weight = xyz
url = "/portfolio/"
在文件夹 content 中,创建一个子文件夹 portfolio,并使用以下文件夹/内容结构作为参考。
$ tree portfolio
portfolio
├── _index.md
├── p1.md
├── p1.png
├── p2.md
├── p2.png
...
├── pn.md
└── pn.png
由于我将 portfolio 部分设计为以 list 形式呈现,因此可以使用 _index.md 为您的作品集设置标题(您可以在此处阅读有关 _index.md 的更多信息)。例如,当我想将我的作品集的标题设置为 “Projects” 时,_index.md 的 front matter 将是
---
title: 'Projects'
---
_index.md 的其余部分将被忽略。
对于每个项目,只需创建一个 Markdown 文件,并在 front matter 中包含以下参数
---
title: "Project P1's Title"
description: "A short description"
date: '2018-01-02'
link: 'https://project-p1.com'
screenshot: 'p1.png'
layout: 'portfolio'
featured: true
---
Here is a longer summary of the project. You can write as long as you wish.
注意:
date对于按时间顺序排序项目非常重要layout 'portfolio'很重要,因为您不希望您的项目页面出现在您的网站主页的文章列表中,而只出现在 Portfolio 中 😉featured: true:当您想将某个项目显示为特色项目时。它默认为false。请注意,只能将一个项目标记为featured: true,否则,结果可能是随机的,因为 Hugo 模板将采用第一个。- Markdown 文件的正文将是项目的摘要。
如果您想根据自己的需求调整作品集页面,请查看主模板,该模板使用此 partial 模板和此 SCSS 样式。
主页上的帖子
默认情况下,hugo 将在您的主页上显示内容最多的部分。这意味着,如果您拥有的项目比帖子多,则默认情况下您的主页将列出您的项目而不是帖子。如果您想更改此行为,您可以更改 mainsections。例如,对于 exampleSite,您应该这样更改 config.toml 文件
[params]
mainSections = ["posts"]
一些截图
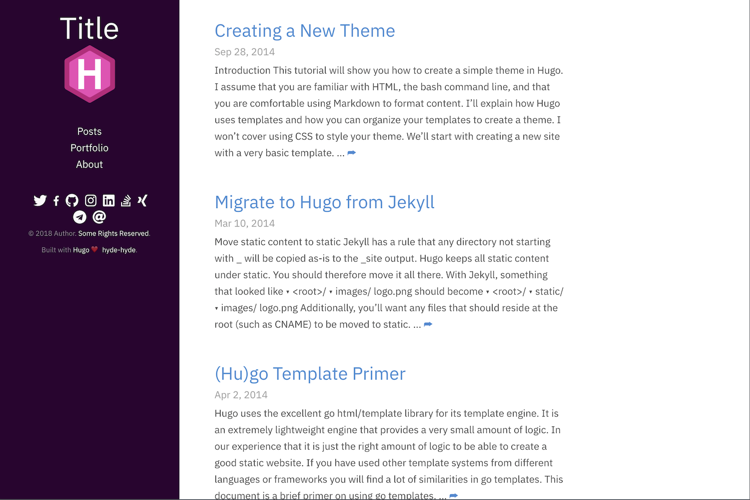
主页

一篇帖子

作品集

带有可折叠菜单的移动模式

作者
hyde-hyde最初由 Alex T 开发最初由 Mark Otto 开发
Hugo 的
hyde由 Steve Francia 移植
许可证
在 MIT 许可证下开源
