Hugo 主题

hugo-porto 主题
hugo-porto 是一个用于 Hugo 的个人作品集主题。它采用简约的设计,专注于展示您的项目和成就。此主题非常适合想要创建简单而强大的在线作品集的开发人员、设计师和创意人员。
该主题正在积极开发中,并且定期添加新功能。如果您有任何建议或功能请求,请在 GitHub 存储库上提出问题。我很乐意听取您的反馈和改进主题的想法。
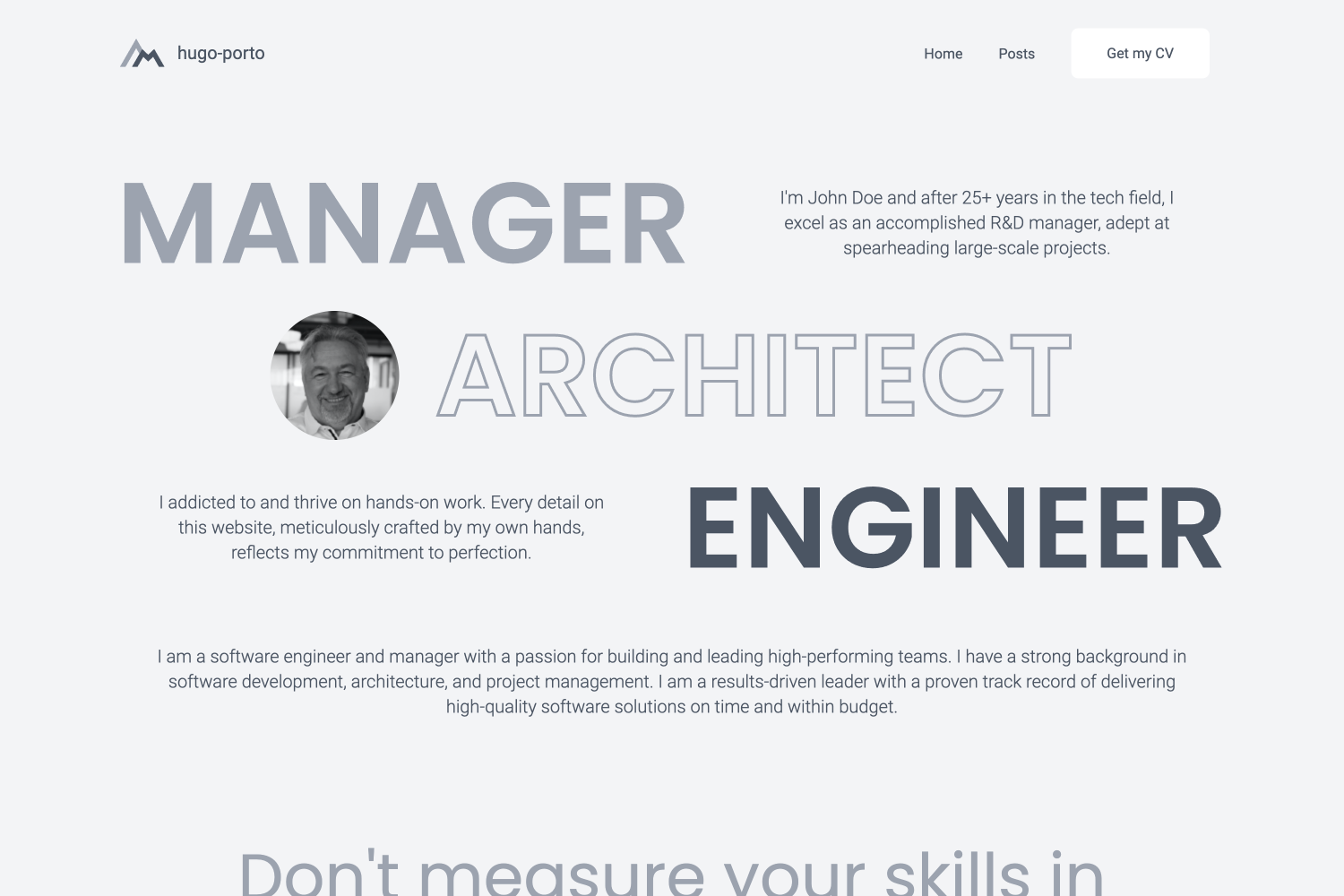
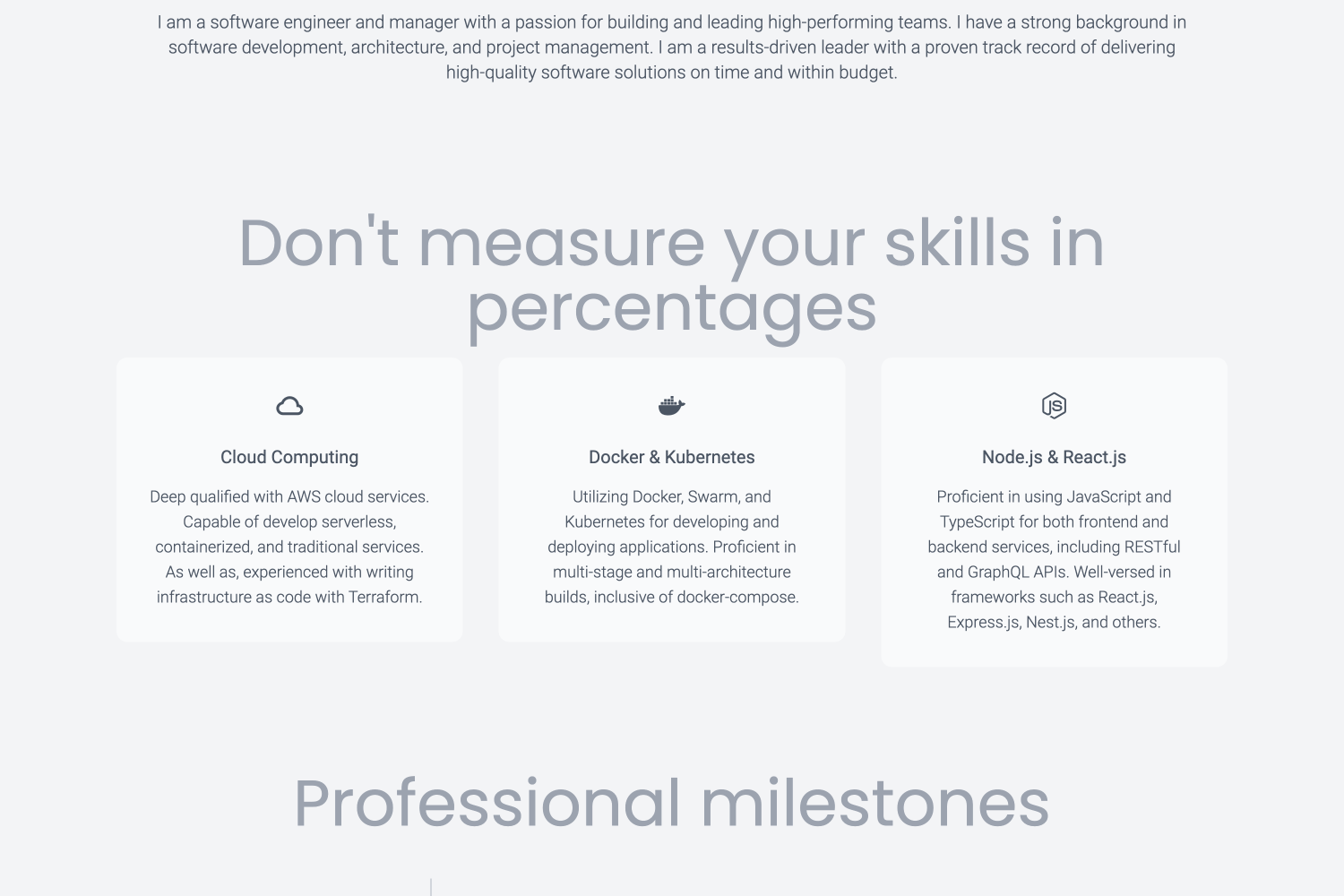
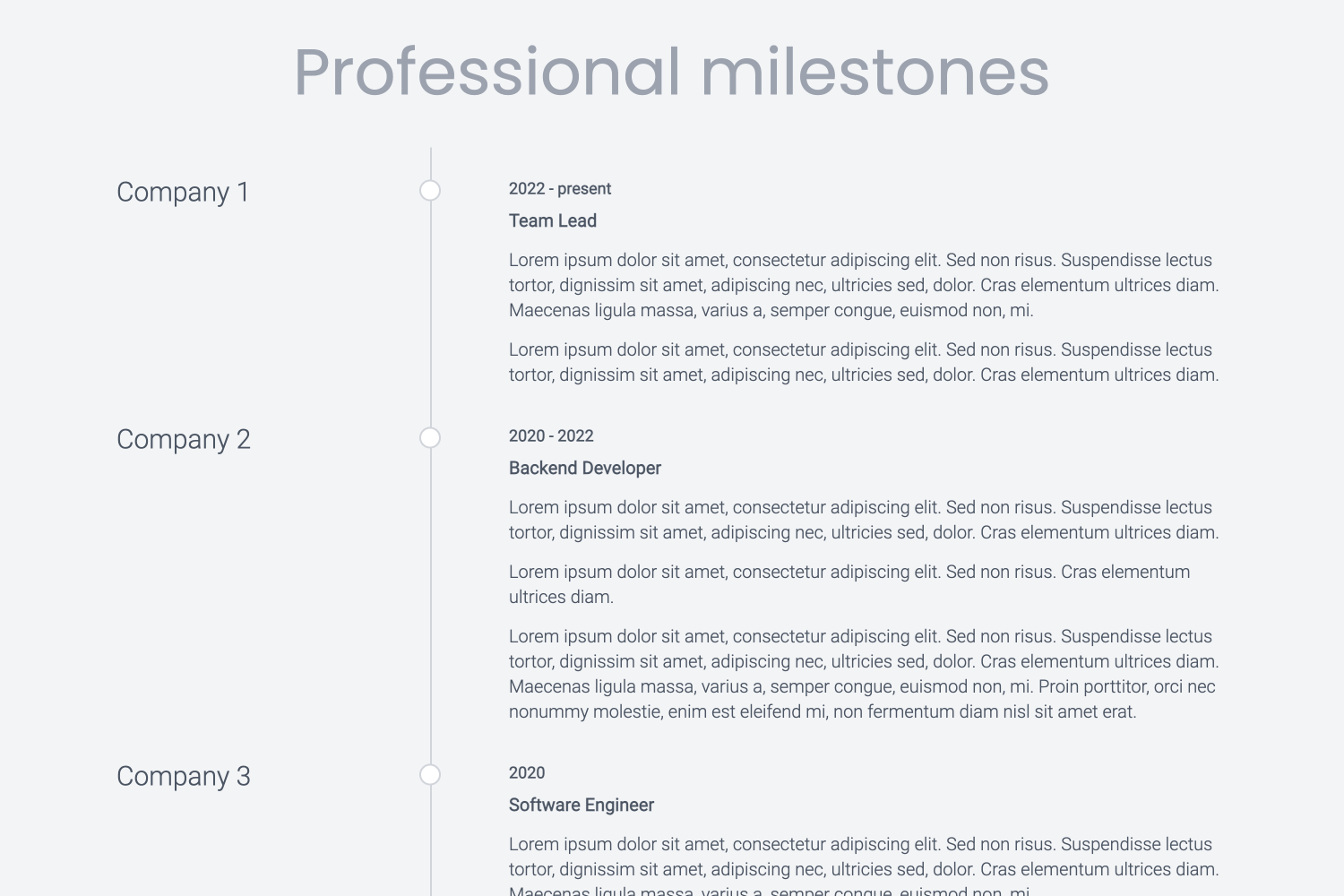
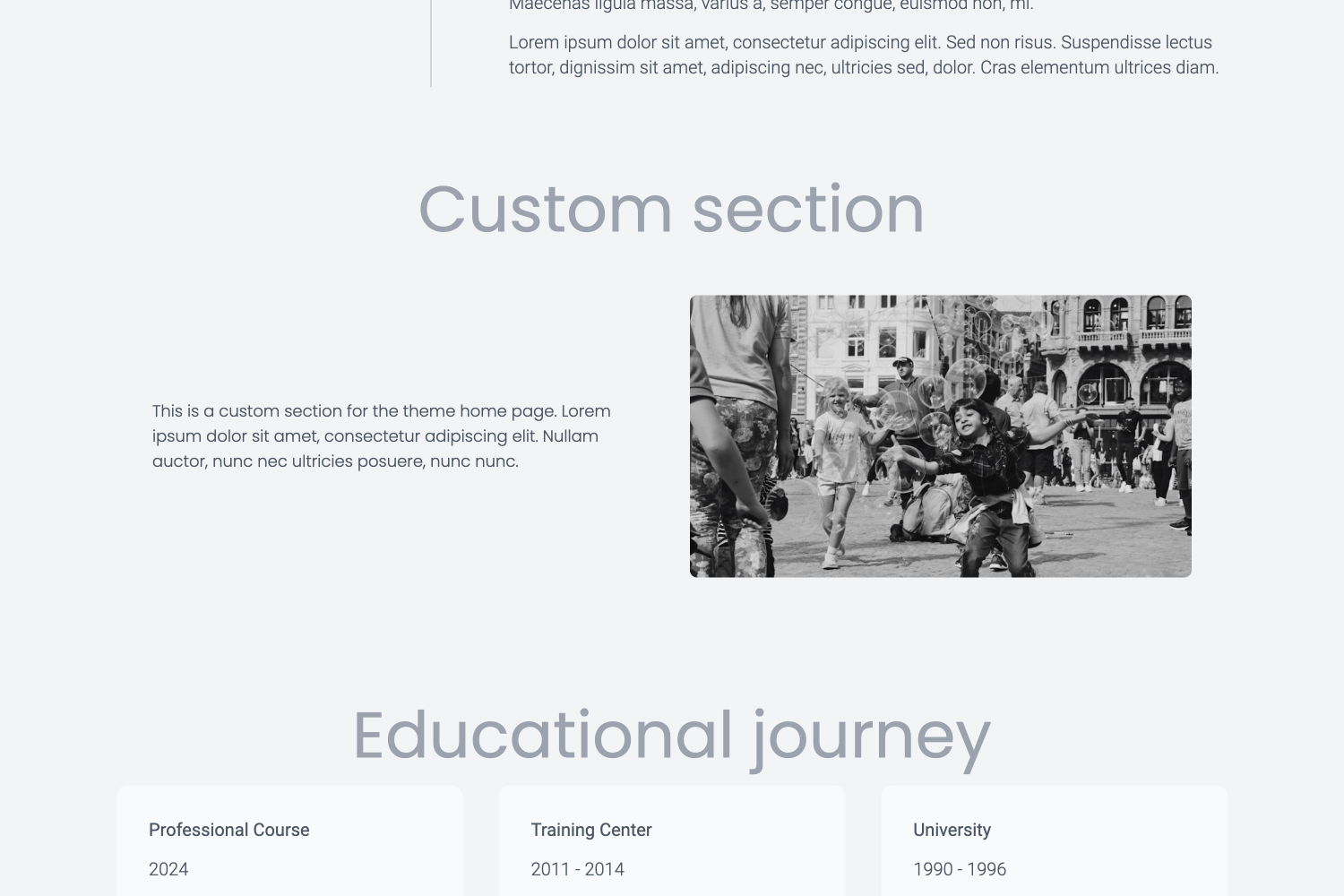
屏幕截图





功能
- 响应式设计:该主题完全响应式,可在所有设备上运行,包括智能手机、平板电脑和台式机。
- 可定制:该主题高度可定制,允许您配置网站的各个方面。
- 轻量级:该主题轻量级且针对性能进行了优化,确保快速加载。
- SEO 友好:该主题对 SEO 友好,并包含元标记和结构化数据,以帮助搜索引擎索引您的网站。
- 社交媒体集成:该主题包含社交媒体集成,允许您链接到您的社交媒体个人资料。
- Google Analytics:该主题包含 Google Analytics 集成,允许您跟踪网站的访问者。
- 语法高亮:该主题包含代码片段的语法高亮,可以轻松展示您的代码。
- Tailwind CSS:该主题使用 Tailwind CSS 进行样式设置,可以轻松自定义网站的设计。
路线图
我一直在努力改进和扩展此主题的功能。如果您发现缺少您需要的功能,请随时与我联系。我愿意进行对话,并且很乐意讨论主题的潜在新增功能。
计划在最近的将来实现的功能
- Opengraph 和 SEO 元信息
- 用于轻松安装和实施的默认模拟数据
- 更多配置选项
- 更多示例和文档
- 深色模式切换器
如果您有任何建议或功能请求,请在 GitHub 存储库上提出问题。我很乐意听取您的反馈和改进主题的想法。
演示
有关该主题的实际演示,请访问演示网站:https://hugo-porto.netlify.app/。此演示站点展示了 hugo-porto 主题提供的所有功能和设计元素,全面概述了其功能。
您可以在 https://github.com/hugo-porto/web 上找到演示网站的源代码。
此外,您可以在我的个人网站 https://andrew.molyuk.com 上找到该主题的实际应用示例。我的网站的源代码可在 https://github.com/andrewmolyuk/andrew.molyuk.com 上找到
先决条件
- Hugo - 一款流行的开源静态站点生成器,用 Go 编写。
安装
使用此主题的最简单方法是 Fork web 示例存储库。然后,调整配置以满足您的要求。
如果要使用 Hugo 模块从头开始安装主题,请按照以下步骤操作
首先,确保您的系统上已安装 Hugo。您需要 0.116.0 或更高版本。
如果您还没有创建新的 Hugo 站点。您可以通过在终端中运行以下命令来执行此操作
hugo new site mysite将
mysite替换为您的网站名称。导航到新站点的根目录
cd mysite初始化 Hugo 模块
hugo mod init github.com/<your username>/<your repo name>在您的配置文件中将
hugo-porto主题添加为 Hugo 模块[module] [[module.imports]] path = "github.com/hugo-porto/theme"下载最新版本的主题
hugo mod tidy最后,启动您的 Hugo 服务器
hugo server您现在应该能够在
http://localhost:1313上看到您的新站点。现在,您必须根据您的需要将配置文件添加到您的数据文件夹。您可以在 https://github.com/hugo-porto/web/tree/main/data 上查看示例文件。
配置
hugo-porto 主题是高度可定制的,允许您配置网站的各个方面。
您可以在示例存储库的 data 文件夹中找到配置文件。您可以调整任何设置以满足您的需要。因此,这里列出了配置数据文件的可自定义内容
data/home.toml
此文件定义主页上各部分的顺序。您可以添加或删除部分并更改各部分的顺序。
[[section]]
id = "hero"
enabled = true
weight = 1
...
[[section]]
id = "testimonials"
enabled = true
weight = 6
每个部分都有三个属性
id是该部分的唯一标识符,应与该部分模板的文件名匹配。例如,hero部分 id 对应于data/sections/hero.toml配置文件。enabled是一个布尔值,用于启用或禁用该部分。weight是该部分的顺序。
data/footer.toml
此文件包含页脚配置。您可以在此处添加您的社交媒体链接和其他信息。
[[social]]
type = "github"
url = "add your GitHub profile link here"
social 部分包含以下属性
type是社交媒体平台的名称。允许使用以下值facebooklinkedingithubinstagramyoutubedribbblebehancemediumtelegramwhatsapp
id:是社交媒体平台上的个人资料 ID 或用户名。
data/navbar.toml
此文件包含导航栏配置。您可以在此处添加或删除菜单项。
[[menu]]
text = "Home"
description = "Welcome to my personal website"
link = "/"
target = "_self"
menu 部分包含以下属性
text是菜单项的文本。description是菜单项的描述。link是菜单项的 URL。target是菜单项的 target 属性。
此外,您可以在 navbar.toml 文件中配置以下属性
title = "#andrewmolyuk"
logo = "img/logo.svg"
[button]
enabled = true
text = "Get my CV"
link = "files/Andrew Molyuk.pdf"
target = "_blank"
其中
title是网站的标题。logo是徽标图像的路径。button是导航栏中按钮的配置。enabled是一个布尔值,用于启用或禁用按钮。text是按钮的文本。link是按钮的 URL。target是按钮的 target 属性。
实际应用
如果您想查看主题的实际应用示例,可以查看以下网站
- andrew.molyuk.com - 我的个人网站,使用了
hugo-porto主题。
如果您在您的网站上使用了 hugo-porto 主题,并且希望在此处展示,请告知我。我很乐意将您的网站添加到实际应用示例列表中。
贡献
如果您有任何建议、功能请求或错误报告,请在 GitHub 存储库上提交 issue。我乐于接受贡献,并很乐意讨论该主题的潜在改进。
如果您想为该主题做贡献,请 fork 该存储库并提交 pull request。我将审查任何 pull request,如果它们为该主题提供了价值,我将合并它们。
感谢您的任何贡献,并提前感谢您的支持。
许可证
此主题根据 MIT 许可证分发。有关更多信息,请参阅 LICENSE。