Hugo 主题

Adam & Eve
我将我的维基从 Dokuwiki 迁移到 Hugo,并创建了一个新的主题来协调两者:Adam & Eve 就此诞生。
这个主题很特别:它带有其更简单的正式样式。
为什么?因为它
- 简单
- 简洁
- 响应式
我从 Note Plugin 的笔记和 Dokuwiki 的外部和内部链接中获得了巨大的灵感。
社区
他们正在使用 Adam & Eve
- 艺术品中的每周监督对象检测
- 技巧汇编
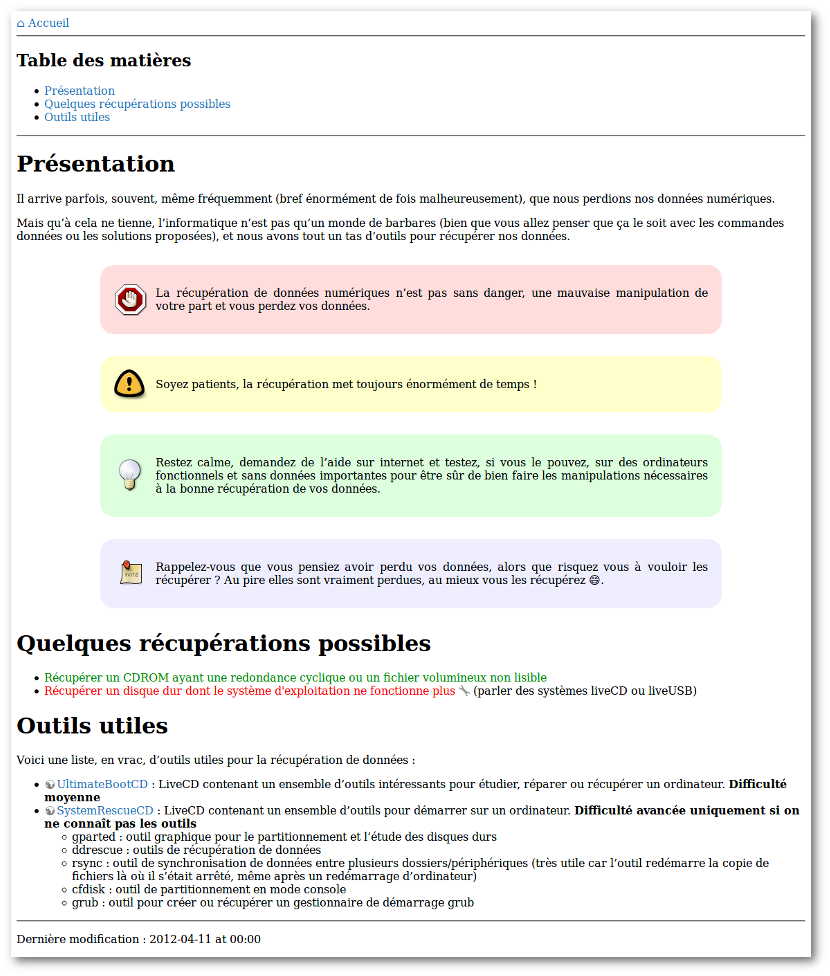
屏幕截图
这是维基中的一个页面,展示了
- 一个转到主页的简单菜单
- 目录
- 内部短代码(绿色链接)
- 笔记短代码(4 种模型)
- nolink 短代码(红色链接)
- 远程短代码(前面带有地球图标的链接)

安装
在您的 Hugo 根文件夹中,执行类似的操作
mkdir themes
cd themes
git clone https://github.com/blankoworld/hugo_theme_adam_eve.git
查看 Hugo 安装指南以获取更多信息。
配置
强烈建议查看 config.toml.example 文件。特别是要通过 [markup] 部分配置目录,每个菜单的名称,启用 Emoji 等。
目录
要配置目录,请编辑您的 config.toml 文件并添加如下内容
[markup]
[markup.tableOfContents]
endLevel = 6
ordered = false
startLevel = 1
这意味着您从 h1 到 h6 开始目录。您可以在 Hugo 官方文档中找到有关目录配置的更多信息。
使用 git 提交日期作为 最后修改日期
如果您保留了 Hugo 网站的历史记录,则可以使用 git 提交日期作为每个页面的最后修改日期(如 Hugo 文档中关于 EnableGitInfo 的解释)。
要启用此选项,请编辑您的 config.toml 文件以添加
EnableGitInfo = true
这将启用此说明的选项。
选择代码着色主题
关于 Chroma 插件的可用主题列表,您可以使用 config.toml 文件中的这一行自定义您喜欢的代码着色主题
pygmentsstyle = 'monokai'
入门
配置文件
您可以将此存储库中的 config.toml.example 复制到您的 Hugo 根目录(并将其重命名为 config.toml)。或者复制 exampleSite 目录中包含的那些。
只需根据您的需要调整内容即可。
_index.md 文件
_index.md 文件用于显示特定类别的内容。类别是您在 content 目录中添加的目录。
查看 exampleSite 目录内容以获取一些示例。
提示:如果您需要链接到名为 design 的类别,以转到其 _index.md 文件,则需要创建一个空的 index.md 文件并进行如下链接
[My category]({{< relref "mycategory/index.md" >}})
favicon.ico 文件
只需将您的 favicon.ico 文件放在 static 目录中。它将在所有页面中可用。
特殊功能
特定链接
为了获得与 Dokuwiki 类似的行为,我创建了 3 种类型的链接
- 远程链接:在左侧显示一个小地球。让读者立即了解这是一个远程链接
- 内部链接:在您维基中的页面之间
- 无链接的单词:有时您计划在某个单词上添加链接。为了不忘记,我创建了一个特定的 nolink 单词来做出特定的显示
让我们来看一些例子。
对于远程链接
{{< remote "Wiki" "http://fr.wikipedia.org/wiki/Wiki" >}}
使用远程短代码,您可以通过使用参数获得更多其他可能性
{{< remote "Panda" "https://best.panda.domain.tld" "What a panda looks like" >}}
这会为您的链接添加一个 title(当用户将光标放在上面时)。
{{< remote "http://perdu.com/" >}}
这将按原样显示链接。但前面带有地球图标;)
对于内部链接
{{< internal "Magic potion" "section/my_internal_page.md" >}}
对于 nolink 单词
{{< nolink "How to create a flower bread" "page/I/want/to/create/later.md" >}}
提示:查看 exampleSite/content/_index.md 文件以获取一些示例。
搜索栏
在您的网站上添加搜索栏需要几个步骤。
首先编辑 config.toml 文件以添加 withsearchbar 选项
[params]
withsearchbar = true
您还需要添加 JSON 作为输出格式。查找类似的内容
[outputs]
home = ["HTML", "RSS", "JSON"]
最后,创建具有以下内容的 content/search.md 文件
---
title: "Search result"
sitemap:
priority: 0.1
layout: "search"
---
Some content you want to add if any JS script was disabled by your subscribers.
注释
显示具有特定背景色的侧边栏,以向读者展示重要的内容。
我们有 4 种侧边栏模型
- 警告(红色)
- 重要(黄色)
- 提示(绿色)
- 普通(蓝色)
示例
{{< note warning >}}
Pay attention to read this **entire page** before applying what you read!
{{< /note >}}
主页菜单
默认情况下,主页会显示菜单。您可以禁用它。在 config.toml 中使用 nohomebar,如下所示
[params]
nohomebar = true
主页文章列表
默认情况下,主页会显示来自 post 目录的文章列表。您可以禁用它。在 config.toml 中使用 NoHomepagePostList,如下所示
[params]
NoHomepagePostList = true
贡献
您是否发现了错误或对新功能有想法?请随时使用问题跟踪器告知我。或者直接发起一个拉取请求。
许可证
此主题根据 MIT 许可证发布。有关更多信息,请阅读许可证。