Hugo 主题
xterm
Hugo 主题,设计用于在深色和浅色模式下阅读和打印文本。

hugo-xterm
Hugo 主题,设计用于在深色和浅色模式下阅读和打印文本。
它使用 Hugo 扩展版本 >= 0.110 来构建主题,以利用内置的 SCSS 编译器并减少对外部库的依赖。
此主题完全免费且开源,因此您可以随意使用和修改,但重新分发需要注明许可证并感谢作者 Mani Kumar,并链接到此存储库 hugo-xterm。


演示
演示示例站点 manid2.github.io/hugo-xterm。
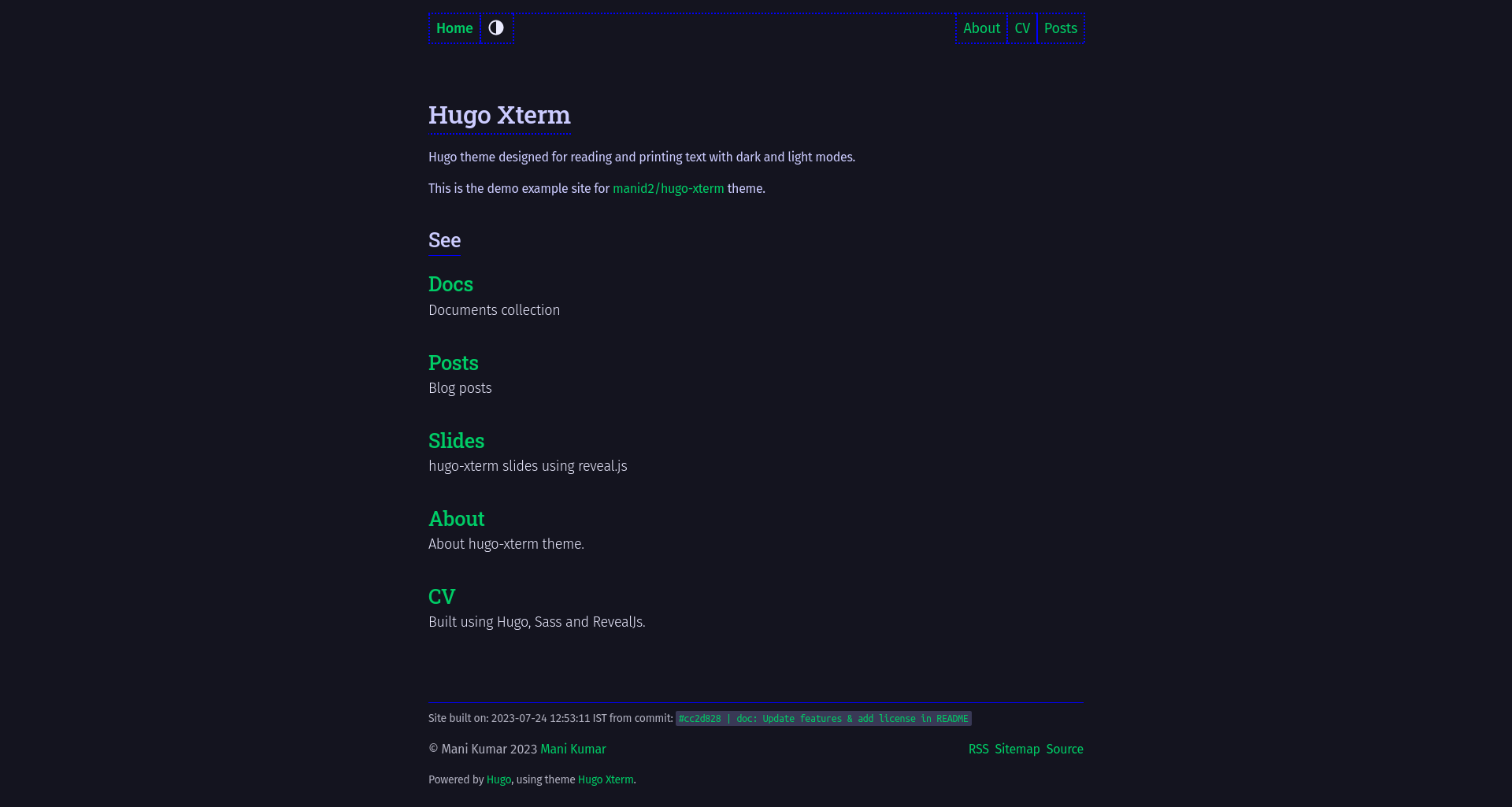
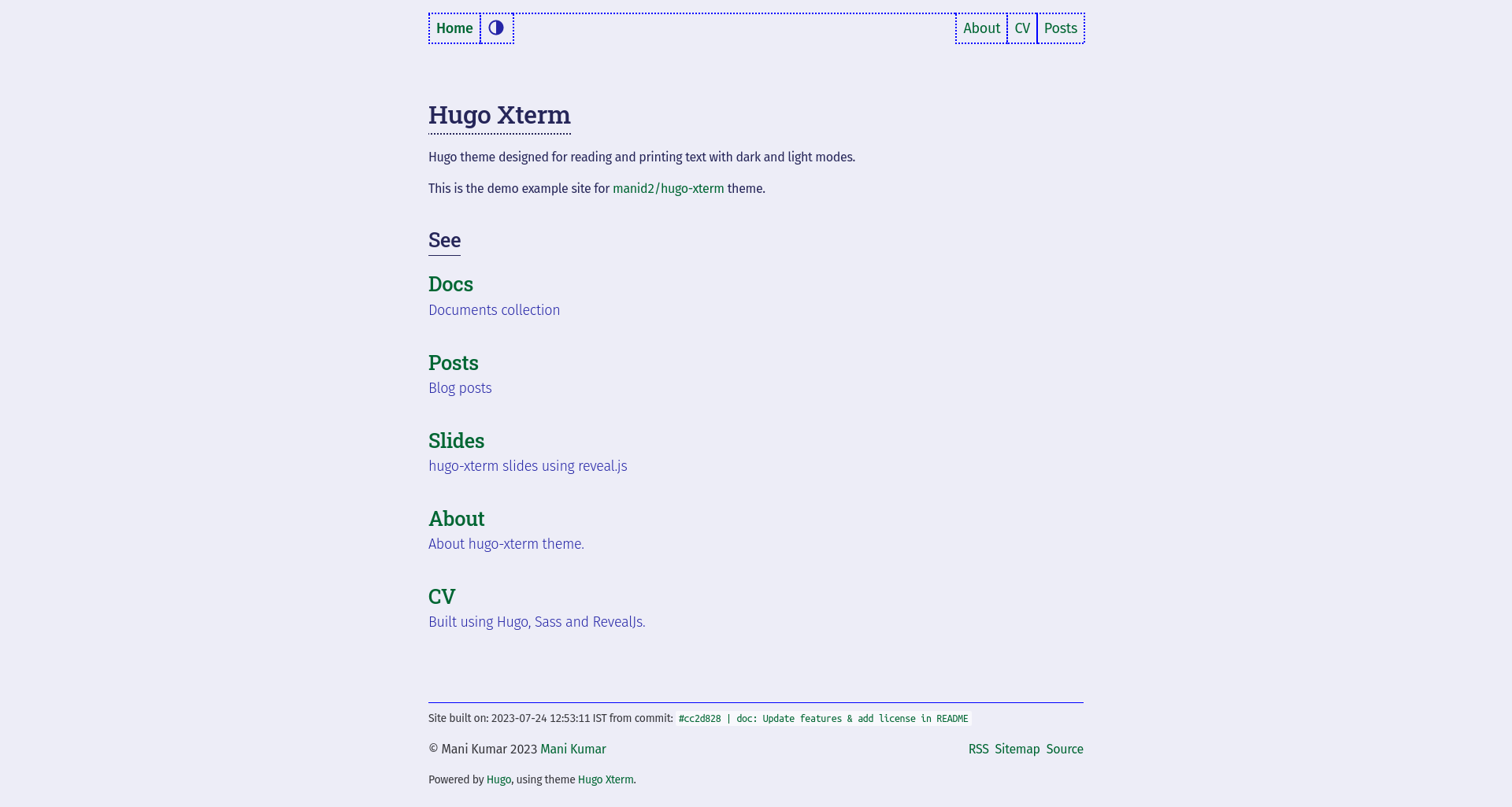
屏幕截图
深色模式

浅色模式

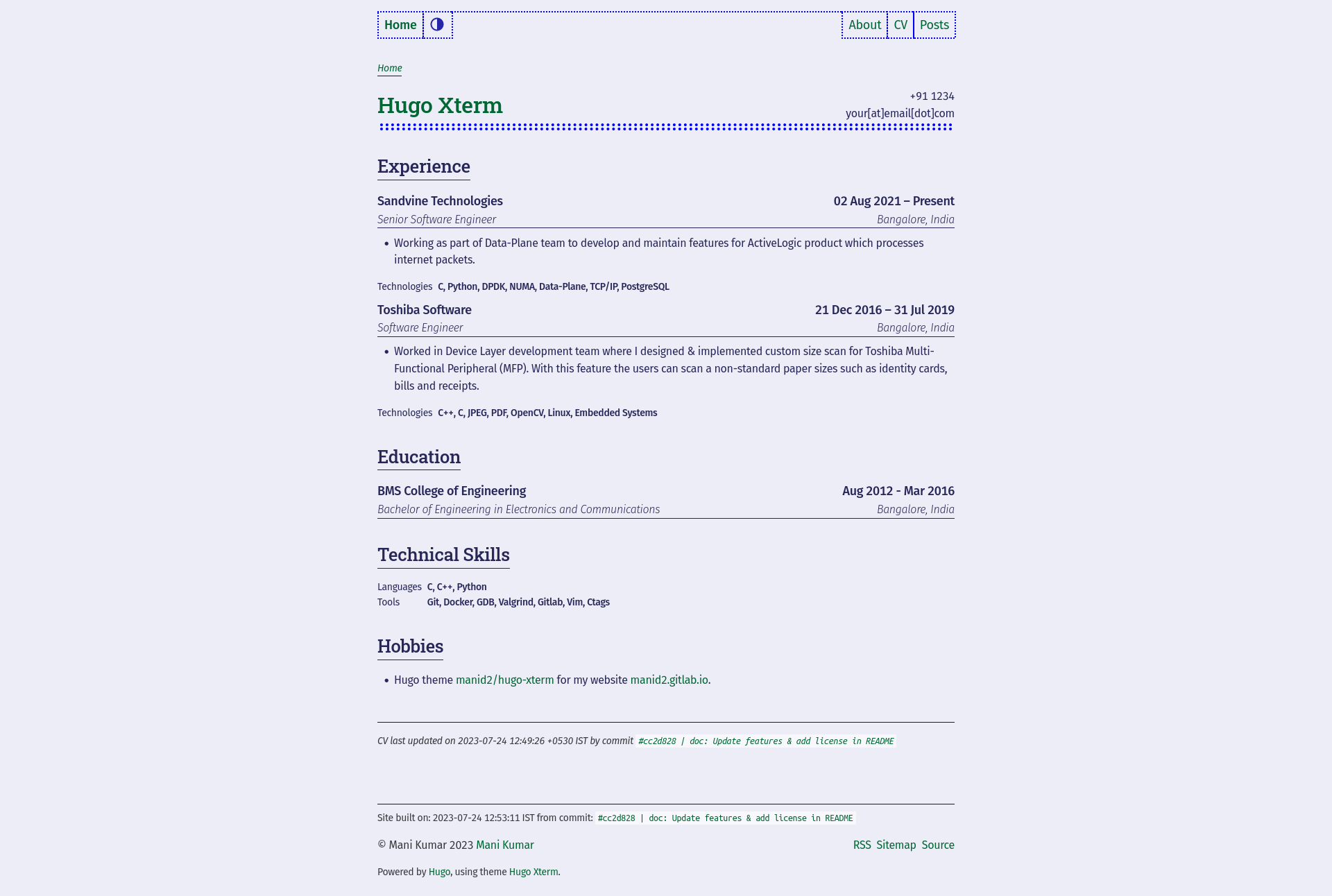
简历模板

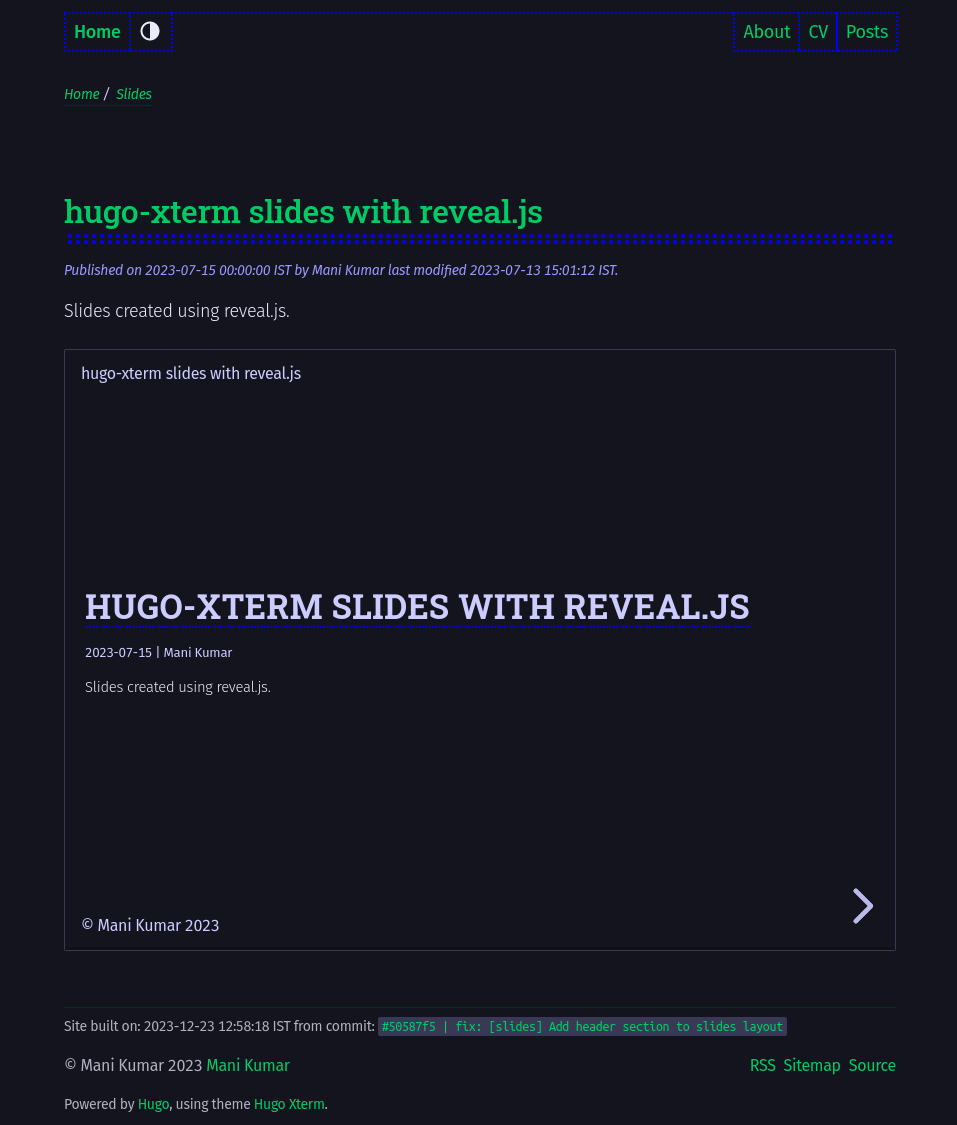
幻灯片

功能
显著特点
- 设计用于阅读和打印文本。
- 打印: 以浅色主题模式打印任何页面以获得可读性。
- 简历: 或简历模板,通过使用 2 列和简码来列出经验和技能来减少垂直空间。
- 幻灯片: 支持使用 reveal.js。
- 列表:为简单的列表项和帖子条目提供单独的视图和分页。
- GitInfo: 显示每个页面的最新 git 提交短哈希值和主题消息(需要启用 Hugo GitInfo 配置)。
- 字体
- “Roboto Slab (serif)” 用于标题(标题)文本。
- “Fira Sans (sans-serif)” 用于普通文本。
- “Ubuntu Mono (monospace)” 用于代码。
- 颜色: 主题中的颜色是使用 HSL 颜色中的单一原色(蓝色)派生的。
- 支持网站横幅。
采用的功能
- 最少的配置。
- 可切换的深色和浅色主题,可根据系统主题自动选择。
- 对 SEO 友好的 OpenGraph 和 Twitter 卡片支持
- 可使用配置进行自定义:“全宽”,“居中”。
- 分类法和帖子 RSS。
- 在台式机和智能手机上测试的响应式。
- 用于台式机和移动屏幕的响应式菜单。
- 使用 WAVE Web 可访问性评估工具测试的可访问性。
- 使用 Hugo 内置的极速 Chroma 高亮代码块。
- 复制代码、查看代码语言和文件名(可选)。
- 与 Hugo 扩展的最新版本 (v1.110.0) 紧密耦合,以使用管道、指纹识别和缩小来编译和生成资产包。
其他功能
这些由于 panr/terminal 主题基本代码而受支持,但由于我自己不使用它们,因此未进行测试
- 帖子封面图片。
- 帖子中带有标题的图片。
- 评论。
安装
按照以下任何一种方法中的步骤来安装或更新 Hugo 主题。
方法 - 使用 hugo mod
添加 hugo-xterm 主题作为 Hugo 模块,以隐藏主题内容,让您只专注于您的站点内容。让 Hugo 自动处理主题更新,并以 Hugo 模块而不是 git 的形式控制主题。
cd <your-site-directory>
# initialize your site as a hugo module.
hugo mod init <your-repo-host/your-username/your-site-repo>
# import hugo-xterm theme as hugo module in configuration
$ cat config/_default/config.toml
[module]
[[module.imports]]
path = "github.com/manid2/hugo-xterm"
# update theme
hugo mod get -u
对于以下所有方法,您的站点都需要在配置中指向 hugo-xterm 主题子目录,如下所示
$ cat config/_default/config.toml
theme = "hugo-xterm"
方法 - 下载并复制主题
从 github 存储库版本页面下载已存档(即 .zip 或 tar.gz)主题。解压缩并将内容复制到您站点目录中的 themes/hugo-xterm 子目录中。
要更新主题,只需下载一个新版本并覆盖相同的子目录即可。
这种方法很简单,可以使用脚本自动执行,并通过省略主题存储库历史来节省磁盘空间。
方法 - 使用 git clone
此方法将主题存储库及其历史记录克隆到站点的 themes 子目录中,如果您想控制历史记录或对主题进行自己的私有修改,这将非常有用。
cd <your-site-directory>
git clone https://github.com/manid2/hugo-xterm themes/hugo-xterm --depth=1
# update theme
cd themes/hugo-xterm
git pull
方法 - 使用 git submodule
这类似于将主题克隆到子目录中,但使用 git submodule 会使主题充当您站点存储库的依赖项。它允许 git 控制您的站点及其依赖项(即此主题)。
git submodule add --depth=1 https://github.com/manid2/hugo-xterm \
themes/hugo-xterm
# update theme
git submodule update --remote --merge
本地开发
# add to go.mod for local development
# replace github.com/manid2/hugo-xterm => ../hugo-xterm
hugo server --source exampleSite
# generate tags
ctags -R assets/ layouts/ config.toml theme.toml
# generate tags for exampleSite
ctags -R exampleSite/layouts/ exampleSite/scripts/ exampleSite/config
请求功能 & 报告错误
如果您发现任何错误或需要任何功能,请提出一个 issue,以便可以跟踪它并避免其他用户提出相同的请求。
您也可以自己修复错误或实现功能,并提出 pull request,以便我可以审查并将其整合到此主题中,并感谢您作为贡献者。
使用了主题 & 想要展示您的网站?
我很高兴知道您使用了这个主题并想展示您的网站。为此,请提出一个 pull request,其中包含您的网站链接、您的姓名/用户名以及在此列表 hugo-xterm 用户中提到的职业/学习领域。
支持
请通过在 Buy me a coffee 上捐赠来支持此主题的开发。
待办事项:添加当前支持者。

鸣谢
此主题最初基于 panr/terminal 主题,但已从头开始重写,以优化阅读和打印大量文本的网页。
此主题中的部分功能直接取自或基于以下列出的流行主题和网站的功能
- panr/terminal: 大部分样式、菜单和启动代码。
- adityatelange/hugo-PaperMod 功能:面包屑和复制代码。
- kaitlinmctigue/kaitlinmctigue.github.io: 深色和浅色主题模式。
许可证
GNU 通用公共许可证 v3.0
