Hugo 主题
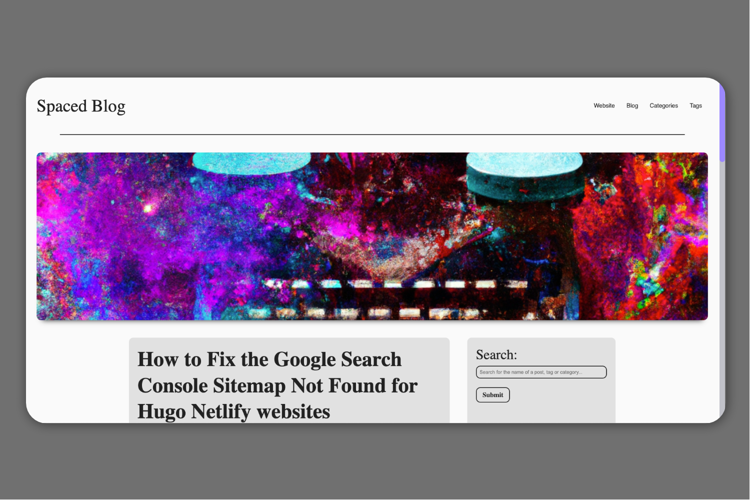
Spaced Blog
一款精美简洁的博客主题。开箱即用,支持移动响应、基于用户系统颜色方案偏好的明/暗模式、a11y 支持和页面搜索。

Spaced Blog 主题
一款精美极简的 Hugo 博客主题。开箱即用,支持深色模式、页面搜索和 a11y。

主要特性
- 深色模式支持
- a11y 支持
- 页面搜索
- 移动响应式
- 博客作者署名
- 可配置的颜色
- 可配置的封面图片
安装
创建一个新的 Hugo 站点
$ hugo new site [path]
将此存储库克隆到 themes/ 目录中
$ cd [path]
$ git clone https://github.com/Morgscode/hugo-theme-spaced-blog.git themes/spaced-blog
或者,如果你的网站使用版本控制,你可以将其添加为子模块
$ cd [path]
$ git submodule add https://github.com/Morgscode/hugo-theme-spaced-blog.git themes/spaced-blog
在 config.toml 文件中添加以下行
theme = "spaced-blog"
配置
站点参数
在你的 config.toml 文件中,在 params 中定义以下变量
description= 这将是博客及其主页的默认 html 元描述。可以通过在任何页面或帖子的 front-matter 中设置描述来覆盖它。useCover: 是否要为博客及其帖子使用封面图片coverLocation: 你想要用于博客的封面文件的位置[[params.author]][[params.author]]name: 主要博客作者的姓名[[params.author]]description: 主要博客作者的描述
要设置博客作者的头像图像,请将名为 blog-author.jpg 的图像放在站点的 /content/images 文件夹中。
要添加菜单项,请在 menu 中添加以下行
[[menu.menu_name]]
identifier = "item-identifier"
name = "Item Name"
url = "/item-slug"
此主题所需的基本菜单结构是
[menu]
[[menu.main]]
identifier = "home"
name = "Home"
url = "/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags"
weight = 3
阅读 Hugo 文档以获取有关菜单的更多信息。
站点颜色
你可以从站点的配置中自定义主题颜色。
[params.colors]
black = "#222222"
white = "#fafafa"
grey = "#dcdde1"
red = "#e84118"
blue = "#00a8ff"
green = "#4cd137"
yellow = "#fbc531"
purple = "#9c88ff"
站点图标 (favicon)
该主题附带一个默认的站点图标 (favicon),该图标用于浏览器中的选项卡,也用于移动设备上的快捷方式图标。要使用你自己的 favicon,只需将其添加到站点的 assets 目录 /assets/images/favicon.(png|ico) 中。
Favicon 最好保持 1:1 的宽高比。
封面图片
要为博客使用封面图片:将 useCover 参数设置为 true。
[params]
useCover = true
要为整个博客添加默认封面图片,请将你的图片命名为 blog-cover.(jpg|png) 并放置在 assets/images 中。
cover-image.html 模板使用封面图片层级,其顺序如下:
page bundle中的cover.(png|jpg)。coverLocation页面参数。coverLocation站点参数。assets/images目录中的.jpg图像。assets/images目录中的.png图像。
模板将 coverLocation 参数与 resources.GetMatch Hugo 模板函数一起使用,该函数首先在站点的 /assets 目录中查找,然后再在主题的 /assets 目录中查找。
语法高亮
此主题附带一个略有改动的 monakai 语法高亮样式表以及或多或少默认的标记高亮配置。要使用它,请在 markup highlight 配置中将 noClasses 参数设置为 false。
[markup]
[markup.highlight]
noClasses = false
该主题的基本布局引入了一个 css 样式表,该样式表是 monokai 主题的一个微小变体,用于处理高亮样式:/assets/css/syntax.css
侧边栏
该主题附带一个侧边栏,其中包含一个搜索表单,该表单对其所有页面名称具有 %like% 行为。
要在你的 config.toml 中激活侧边栏,请将 usesidebar 站点参数设置为 true
[params]
useSidebar = true
Google 分析、opengraph 和 Twitter 卡片
此主题对 Hugo 的内部模板提供标准支持。
像加载任何其他 Hugo 站点一样将它们加载到你的站点配置中。
阅读有关 Hugo 中的内部模板
许可协议
此主题在 MIT 许可下发布。
待办事项:
- 添加作者社交媒体图标支持
- 为单篇文章添加关于作者的区块
- 为块级代码元素添加类似 Github 的
复制到剪贴板的支持 - 添加对单篇文章作者覆盖的支持
- 添加对每篇文章多个作者的支持
- 添加对图像懒加载的支持