Hugo 主题
Hugo Scroll
一个用于创建漂亮、快速且简单的单页网站的 Hugo 主题。
- 作者: Jan Raasch Zdenek Kedaj
- GitHub Star: 288
- 更新日期: 2024-11-05
- 许可证: MIT
- 标签: 联系 着陆页 个人 响应式

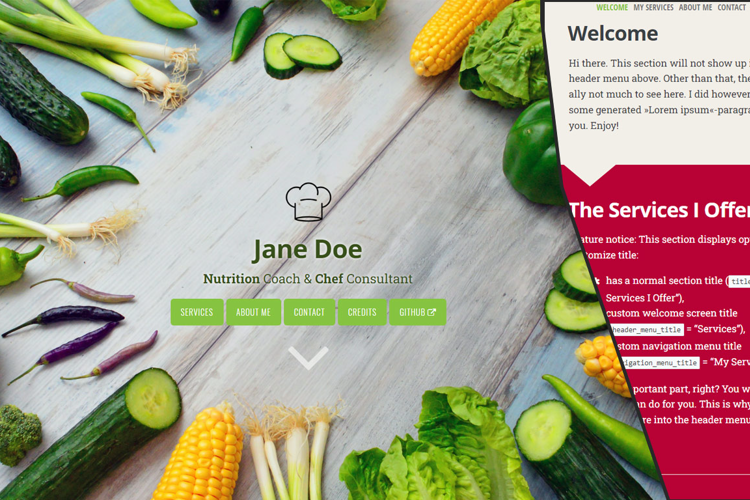
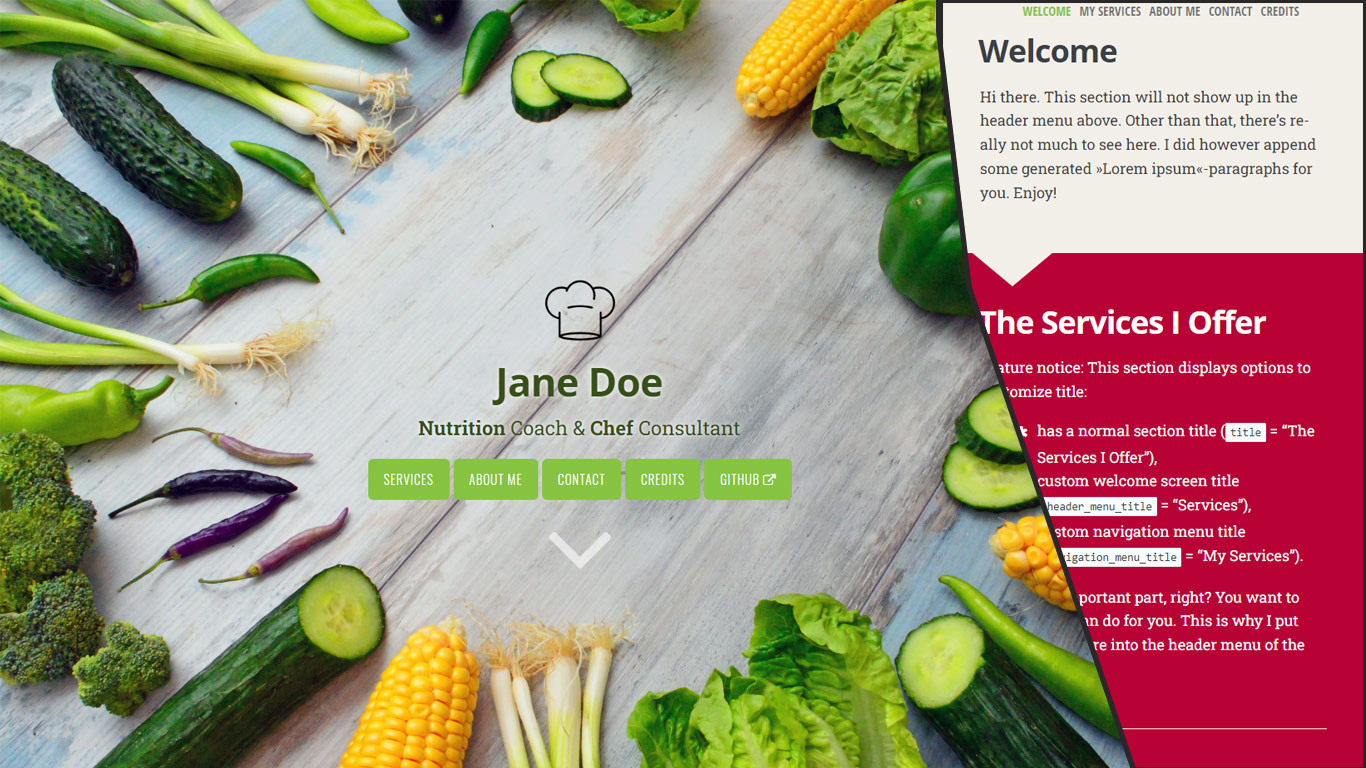
Hugo Scroll 📜 演示
简洁、响应式的单页 Hugo 网站主题。


可能有点过时的宣传图片
⭐ 功能亮点
- 响应屏幕尺寸/形状
- 对 SEO 友好
- 可定制
- 视频封面
- 开箱即用的 Font Awesome v6.6.0 图标
- 页眉徽标
- 视觉保护以保证可读性
- 外部链接
- JS/CSS 资源已优化(最小化、指纹化,管道处理为单个文件)
- 页脚中的 git 信息(可选)
🔑 安装
您需要安装 Hugo 扩展版本。 如果您的机器上已经有 Hugo 站点,则可以通过以下方式简单地添加此主题
git submodule add https://github.com/zjedi/hugo-scroll.git themes/hugo-scroll
然后,按照以下详细信息以及文件注释调整 hugo.toml。
试用我们的示例站点
如果您只想查看 exampleSite,可以运行
git clone https://github.com/zjedi/hugo-scroll.git hugo-scroll
cd hugo-scroll
hugo server --source=exampleSite --themesDir=../..
有关更多信息,请阅读官方的 Hugo 设置指南。
如果您是从头开始,只需将此主题中包含的 exampleSite 目录的内容复制到您的源目录中。 这应该能让您了解事情是如何运作的,然后您可以从那里开始制作您自己的站点。
请查看此主题的 exampleSite 中包含的 hugo.toml。
您可以通过运行 hugo new homepage/my-new-content.md (或手动创建文件)来向主页添加一个新部分
要创建一个与主页分开的页面,请运行 hugo new my-new-page.md
🔧 功能详情 🔨
自定义 CSS
将 custom_head.html 文件添加到您的 layouts/partials 目录。
- 您可以使用
<style>标签嵌入覆盖(在性能方面更好) - 或者,您可以
<link>您自己的custom.css
可以通过添加 assets\css\variables.scss 中的 CSS 变量 var(--some-var-name) 来覆盖
:root {
--some-var-name: blue!important;
}
图标
此主题包括完整的 Font Awesome v6.6.0 图标集。 使用带有相应 name 的 {{< icon >}} 短代码,以便在您的 .md 文件中直接使用图标。 例如
{{< icon name="envelope" >}}
如果要使用 Font Awesome 的品牌图标(带有商标警告和 fa-brands 类的图标),请添加 brand=true。 例如
{{< icon name="github" brand=true >}}
如果您想在您的联系人列表中使用这些品牌图标,请在您的 hugo.toml 中使用完整的类名
[[params.contacts]]
label = "GitHub"
value = "github.com/zjedi/hugo-scroll"
url = "https://github.com/zjedi/hugo-scroll"
icon = "fa-brands fa-github"
页眉徽标
在 _index.md 中配置,请参阅 exampleSite:header_logo: "images/chef-hat.png"
视频封面
在 /exampleSite/content/_index.md 中设置 header_use_video: true,并通过自定义 partial 定义视频源,例如 exampleSite/layouts/partials/custom_header_video.html。
页脚版本信息
为了查看技术版本信息(从 Hugo 的 GitInfo 中提取),请在您的 hugo.toml 中设置以下常规选项:enableGitInfo = true
外部链接
您可以在菜单中添加外部链接,请参阅 exampleSite 中的 external.md。
您还可以使用 extlink 短代码来创建在新选项卡中打开的链接
Visit us at {{<extlink text="Instagram" href="https://www.instagram.com/yourInstagramName/">}}
可以使用一个新参数 icon 来引用并在链接文本前面显示图标
Visit us at {{<extlink icon="fa fa-instagram" text="Instagram" href="https://www.instagram.com/yourInstagramName/">}}
🐛 问题/💡 反馈/👑 贡献
对于不确定的问题,请进行讨论以获取问答,对于跟踪问题,请使用 Issues,对于贡献,请使用 Pull Requests。
有关更多信息,请参阅贡献指南。
👏 特别感谢
- Jan Raasch,主题的原始作者
- Yonatan Wolowelsky,GhostScroll 主题的作者,该主题构成了此 Hugo 主题的基础。
- Pexels,用于提供免费的库存照片。
