Hugo 主题
FreshPink
极简 Hugo 博客
- 作者:elecbrandy
- GitHub 星星:10
- 更新时间:2024-10-06
- 许可证:MIT

freshPink


你好!让我来介绍一下 freshPink 主题!
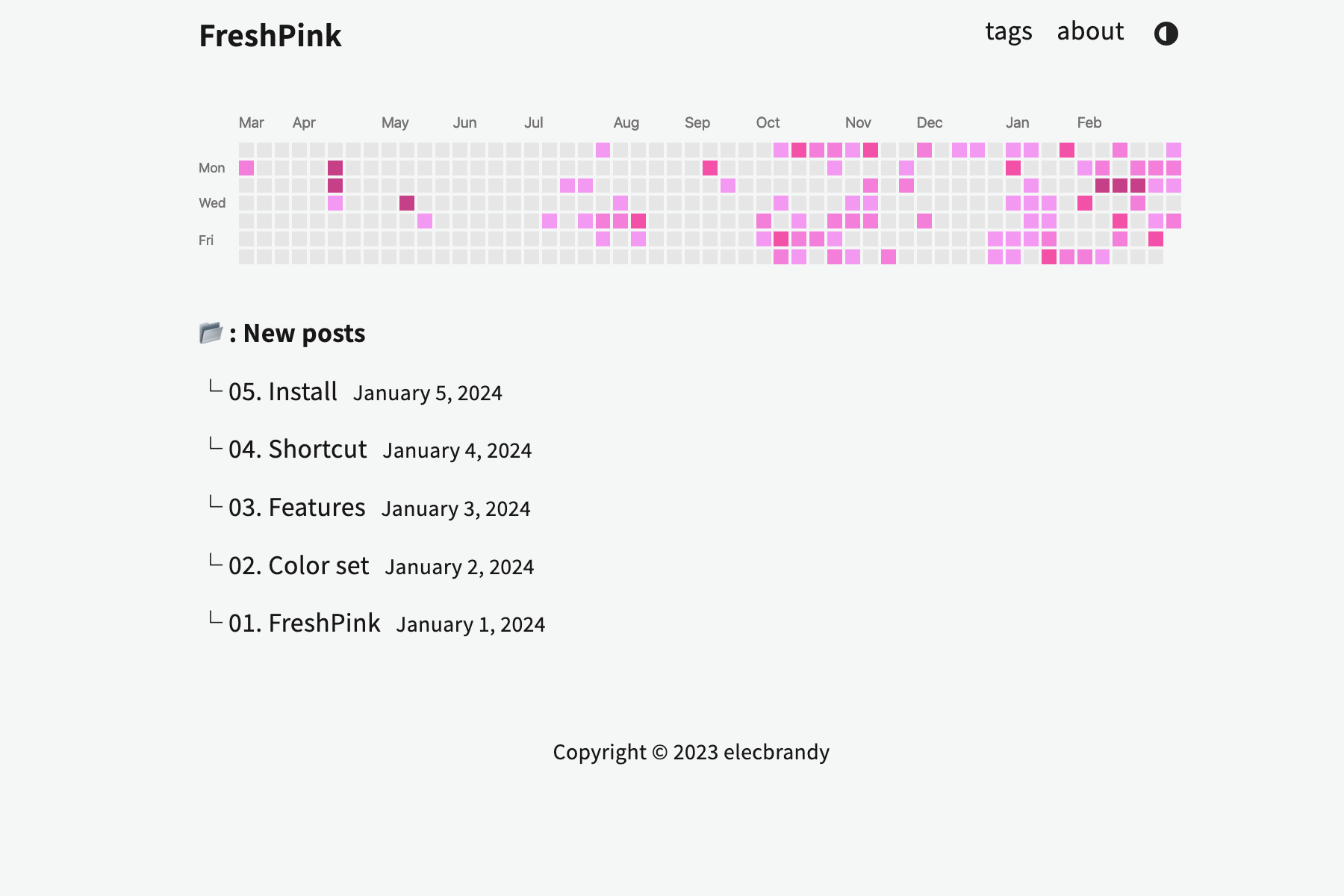
演示站点
这是演示站点,您可以在其中找到一个简单的示例和一个详细的教程。前往演示站点。
安装
有两种方法可以安装 freshPink 主题。您可以使用 Git 子模块(建议用于轻松更新),也可以直接下载。除非有特殊原因,否则我们建议使用子模块方法。
方法 1:通过 Git 子模块安装(推荐)
- 导航到您的 Hugo 站点目录:打开终端并导航到您的 Hugo 站点的根目录。如果尚未创建 Hugo 站点,可以使用以下命令执行此操作
hugo new site yourSiteName
- 添加主题为 Git 子模块:将 freshPink 主题作为 Git 子模块添加到您的站点。在终端中运行以下命令
git submodule add git@github.com:ElecBrandy/freshpink.git themes/freshpink
- 更新站点配置:在文本编辑器中打开站点的
config.toml文件,并将theme变量更新为"freshpink"
theme = "freshpink"
- 预览您的站点:为确保一切正常,请运行以下命令以启动本地服务器并预览您的站点
hugo server
方法 2:下载并手动安装
下载主题:转到 FreshPink GitHub 存储库并将主题下载为 ZIP 文件。
解压并移动主题:解压 ZIP 文件并将解压后的文件夹移动到 Hugo 站点中的
themes目录。更新站点配置:与 Git 子模块方法一样,打开您的
config.toml文件并将theme变量设置为"freshpink"。预览您的站点:运行以下命令以在本地构建和预览您的站点
hugo server
自定义主题
freshPink 主题设计为易于自定义。您可以根据需要修改样式、布局和内容以适合您的站点。按照演示站点上的教程进行操作,并尝试自己进行自定义!
警告! 如果您继续看到您未创建的
.md文件,例如 post-1.md,则很可能来自 exampleSite,其文件夹为/theme/freshpink/exampleSite。您可以随意删除它,但为了获得流畅的博客体验,请删除示例!:)
需要帮助吗?
如果您遇到任何问题或有疑问,请随时在 GitHub 存储库上打开一个 issue。
感谢您选择 freshPink 主题!:)