Hugo 主题
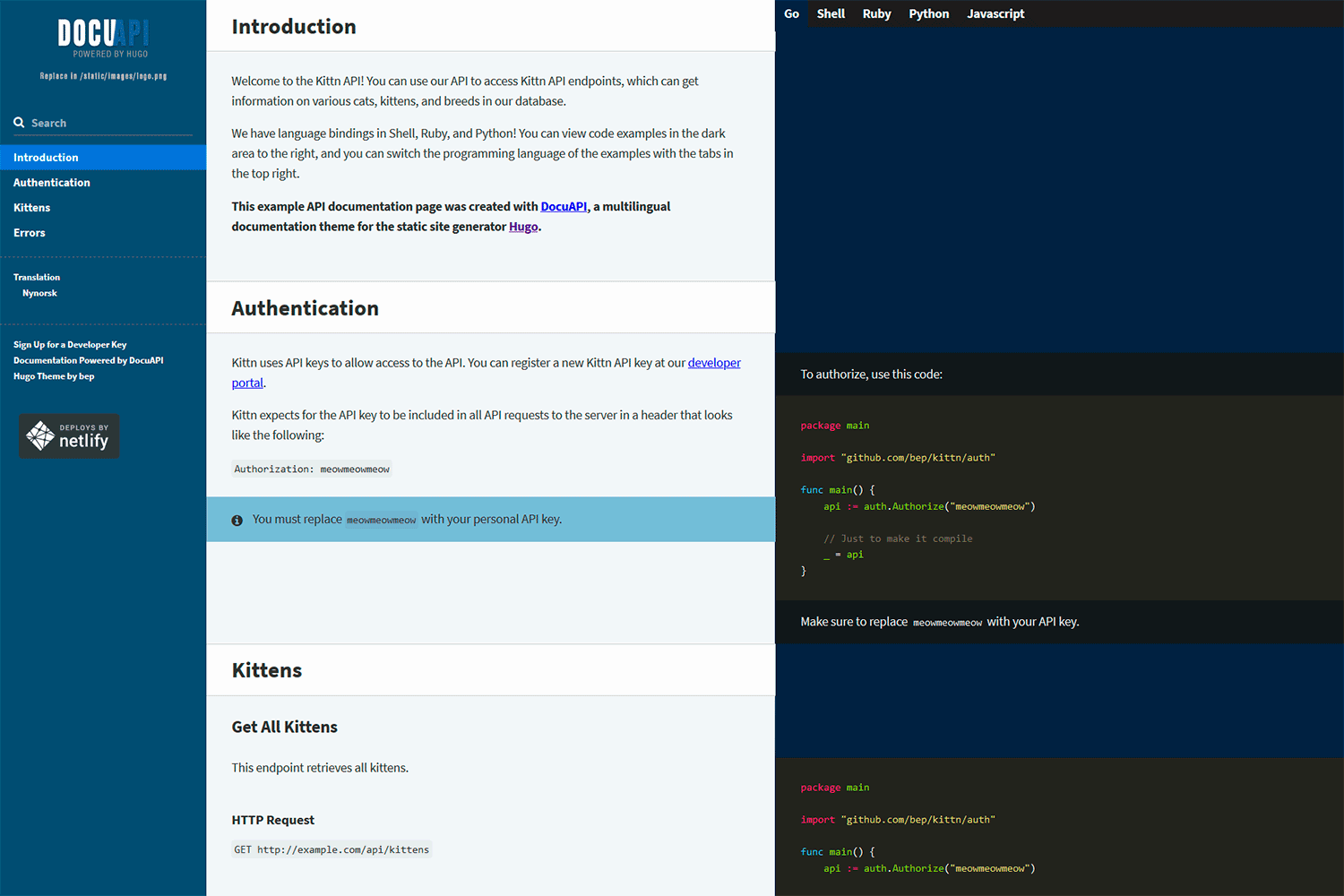
DocuAPI
为您的 API 提供精美的文档。
- 作者: Bjørn Erik Pedersen
- GitHub 星数: 755
- 更新时间: 2023-09-24
- 许可证: Apache-2.0
- 标签: Api 文档 多语言 响应式

DocuAPI 是一个为 Hugo 打造的精美多语言 API 文档主题。此主题基于 Robert Lord 和其他人在 Slate 项目(Apache 2 许可证)上的出色工作构建。JS 部分最近已从 Jquery 重写为 AlpineJS。
访问演示站点。

使用
在您的 Hugo 配置中导入主题
[[module.imports]]
path = "github.com/bep/docuapi/v2"
注意:如果您想要旧的 jQuery 版本,请将路径替换为 github.com/bep/docuapi。
如果您想编辑 SCSS 样式,您需要
- 扩展版的 Hugo。
- PostCSS CLI (运行
npm install安装所需依赖)
请查看 exampleSite 以及更具体地说它的站点配置以了解可用的选项。
最值得注意的是: 此主题将使用站点中的所有(非草稿)页面并构建一个单页 API 文档。在页面 front matter 中使用 weight 是控制页面顺序的最简单方法。
如果您需要不同的页面选择,请提供您自己的 layouts/index.html 模板。
您可以通过在 assets/scss/docuapi_overrides.scss 中添加您自己的 CSS 变量来自定义外观和感觉。 请参阅 exampleSite 文件夹中的示例。
钩子
您可以通过提供一些自定义 partials 来覆盖布局
partials/hook_head_end.html插入在head结束标签之前。适用于添加额外的样式等。partials/hook_body_end.html应该通过它的名称就可以知道它的作用。partials/hook_left_sidebar_start.html左侧边栏的开始partials/hook_left_sidebar_end.html左侧边栏的结束partials/hook_left_sidebar_logo.html日志img来源
样式和 Javascript 导入也放在每个 partial 中,因此如果真的需要,可以覆盖它们
partials/styles.htmlpartials/js.html